はじめに
今回は、複数の環境機能を組み合わせて空間表現を向上させる方法を紹介します。UC-win/Roadの描画機能は、バージョンごとに項目が増え改良されています。以前は動作が重くなる可能性があった様々な表現も、意外に軽くできるようになっている場合があります。
遠景の山なみを表現
VRを使用した説明会などでは、住民の皆さんに馴染みある眺望景観が重視される場合があります。遠くの山なみや海が見える景色など、データが持つ地形の遠近感をうまく表現できると、印象が変わります。ここでは、霧の機能を利用した遠景表現を紹介します。
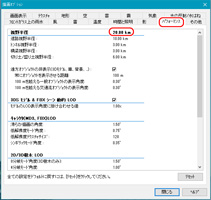
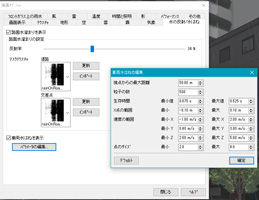
初めに、遠くの地形も全て表示するよう、描画範囲を拡大します。メニュー「ホーム」−「描画オプション」の「パフォーマンス」タブの「視野半径」で充分な距離を設定します。まずは20km程度を指定してみてください。操作してみて重いような場合は、距離を10kmほどに縮めます。
 |
 |
| 図1 メニュー「環境の表示」「描画オプション」と「視野半径」設定 |
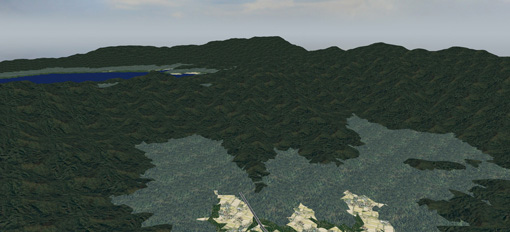
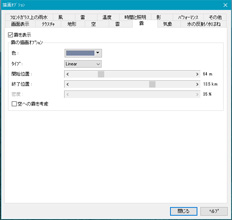
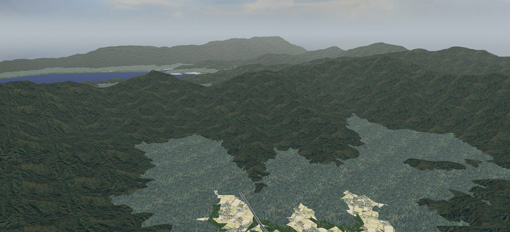
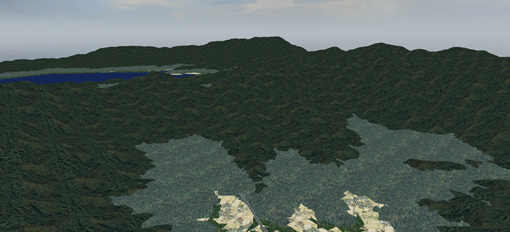
次に霧を設定します。遠近感を強調するため、少し青味がかった色を指定します。タイプをLinearにして、山の重なりがわかるように、開始位置と終了位置を調整します。「空への霧を考慮」のチェックは外します。また、雲が多い空の場合は、霧の色を白色系にして、空の色となじませます。
 |
| 図2 霧(青色系)による遠近表現 |
 |
 |
| 図3 青系の霧の設定と霧の空の設定 |
 |
| 図4 霧(白色系)による遠近表現 |
 |
 |
| 図5 白系の霧の設定と霧の空の設定 |
比較のため、霧の表示が無い場合の景観も参考にしてください。山の重なりがわかりづらく遠近感に乏しくなっています。
 |
| 図6 霧が非表示の場合 |
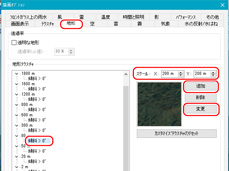
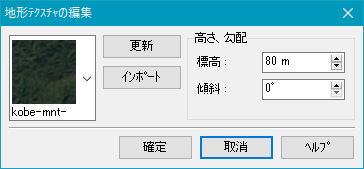
山なみの表現では地形テクスチャも重要です。標高や傾斜別にテクスチャを追加、インポートや変更を行ったり、スケールを調整します。
 |
 |
| 図7 地形テクスチャの設定と編集 |
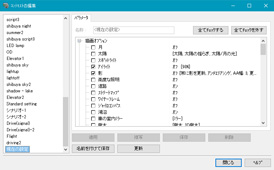
| 複数の環境機能を設定した場合は、コンテキストに保存しておくと、簡単に環境を変更できるので便利です。メニュー「ホーム」−「コンテキスト」の右側の鉛筆アイコンをクリックして編集画面を開きます。左側の「現在の設定」を選択し、右側のチェックボックスで必要な項目にチェックを入れます。「オフ」にしたい項目にもチェックを入れます。例えば、ここでは「影」をオフにしたい場合、別の状況で「影」がオンになる可能性が高いため、確実に「オフ」になるよう「オフ」の状態でチェックを入れておきます。 |
|
 |
| 図8 コンテキストの編集 |
|
霧を用いた豪雨の表現
霧は遠近感だけでなく、豪雨の表現にも活用できます。視界を遮ることにより、雨の激しさをイメージさせます。この場合の霧のタイプはExpを使用し、温度は寒色系、環境光を少し弱くします。
 |
| 図9 霧を活用した豪雨の表現 |
 |
 |
| 図10 気象の設定と雨天時の空・霧・温度の設定 |
 |
 |
| 図11 水の反射/水はねの設定 |
図12 雨天時の明るさの設定 |
温度によるイメージ表現
温度の設定により空間全体の照明イメージを表現することができます。 |
|
 |
| 図13 温度の設定 |
|
 |
 |
| 図14 地下街の明るいイメージと温度の設定がない場合 |
空の色変化
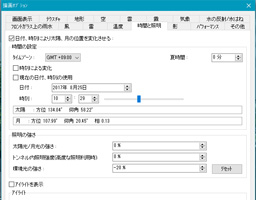
空のモードを「陰影:全スペクトル放射」または「陰影:CIE 標準の綺麗な空」にすると、時刻に合わせて自動的に空の色が変化します。日が昇った後の雲の表現が必要な場合はスカイドームを選択することになりますが、朝や夕景などの太陽の動きに沿った微妙な空の色の移り変わりを表現することができます。また、「空気パーティクル」と「地形の反射」により、空の明るさが変化します。 |
|
 |
| 図15 空の設定 |
|
 |
| 図16 空−夜明けの色、早朝の色、朝の色 |
気象(雪)を利用した火の粉の表現
気象の雪のテクスチャを変えることで、火の粉などの表現が可能です。
 |
 |
| 図17 火の粉の表現と雪テクスチャの設定 |
おわりに
この記事の設定画面は、ホームページで拡大してご覧になれますので、ぜひ、VR空間の多様な表現にご活用ください。
|