| No.3 |
|
3D・CGによるゲームコンテンツとVR技術の展開
 |
|
 |
|
| 3D・CGコンテンツ事業を展開するCRAVA社による本連載では、同社のゲームコンテンツ関連技術とUC-win/RoadのVR技術とのコラボレーションによる新たな展開から、クリエイター陣による企画・制作のノウハウまで、様々な内容を紹介していきます。今回は「UC-win/Road×ローズオンライン」コラボレーションの第2弾として、ゲームデータをUC-win/Road用に変換する際の実践的な方法について解説を行います。 |
■執筆 CRAVA社 http://www.crava.co.jp/
2015年4月にフォーラムエイトと事業統合。汎用性の高い3D製作・デザイン技術で、2009年の設立以来、3DCGや3Dコンテンツそのものだけでなく、PC・スマートホン向けのアプリ、ゲーム、Webデザインなど、様々な領域での実績がある。 |
|
UC-win/Road内で火山コースのデータ作成
UC-win/Road×ローズオンライン Part2 |
| |
■コラボレーション第3弾概要
今回はローズオンラインとのコラボレーション企画第3弾になります。
内容としては、ローズオンラインの惑星【エルダン】内の地形を流用して『火山地帯』を作成しました。前回の湖コースから一転し火山地帯に入り、熱そうなマグマが流れている脇のコースを走るゲームにしました。
■UC-win/Road用火山データ作成と組み込み
- まずローズオンラインで使用された地形データを借ります。
 |
| ■地形データ |
- 1. では火山っぽくないので乾いた地面の写真を使用します。
 |
| ■地面の写真を用意する |
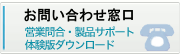
- フォトショップ上で1の地形データに2の画像を乗算で合成、明度を落とし、マグマが通る場所をブラシで描きます。
 |
| ■合成してマグマを描く |
- 配置物も火山地帯に相応しいモノにします。砂漠地帯にある岩石のモデルも……
 |
| ■砂漠にある岩石のモデルを流量する |
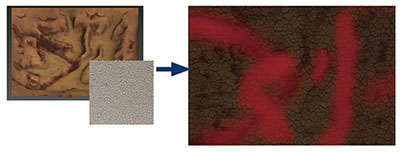
- テクスチャーを作ってモデルに貼ると……
 |
| ■モデルの下にマグマがあることを意識する |
- このように火山用の配置物っぽくなります。
 |
| ■火山用の配置物が完成 |
- 遠くの火山は板ポリゴンにテクスチャを貼っただけのものです。
 |
| ■火山の背景が完成 |
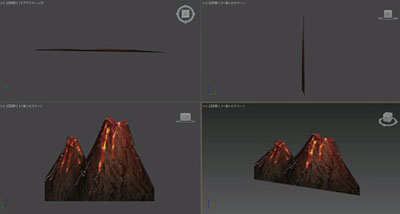
- これらのオブジェクトを配置してマグマテクスチャを合成します。
 |
 |
| ■火山用配置物を置いてマグマを合成 |
|
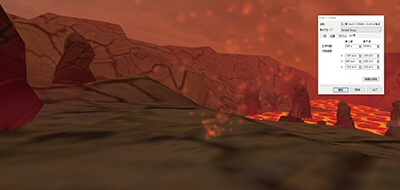
- さらに絵作りをしていきます。UC-win/Roadの霧機能を使います。色を赤にして、密度を調整するとそれっぽくなります。
 |
| ■霧機能の本来の色は「白」だが「赤」に変更 |
- 続いて、モデルの配置から炎/煙・タイプ:火を配置します。
 |
| ■岩のスキマから火が噴きだす演出 |
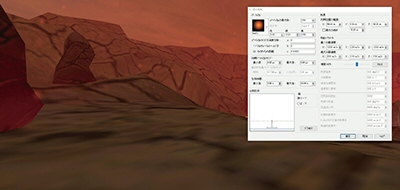
- 配置した炎の延焼時間を最小値2s最大値30sにし、高度な設定をクリックします。
 |
| ■炎の表現にさらに変化を加える |
- 初期位置の範囲をx50,y0,z50にすれば粉塵の出来上がりです。
 |
| ■いかにも“火山地帯に来た”という景色を描写する |
- 粉塵の他にも煙や等を追加すれば雰囲気がぐっとディープになります。
 |
| ■本当にこの場所にきたら硫黄の臭いがしそうな雰囲気にする |
ひきつづき『妖精の森』を作成します。
|
■UC-win/Road用の『妖精の森』作成
- 花の画像を適当に並べて、背景色を黒にします。画像形式をbmpファイルにして保存します。
 |
| ■様々な花を用意して背景色は黒。 |
- 1の画像をUC-win/Roadの道路断面の編集から道路のテクスチャをインポートすれば……
 |
| ■アスファルト道路のテクスチャを貼り替える |
- このように黒い面が透過され、ファンタジックな道路を引くことができます。
 |
| ■花咲いた湖面を走れるファンシーな道路の出来上がり! |
以上のように、UC-win/Road独自の“霧機能”や事故や火事をシミュレートした機能をうまく使って、ゲーム中の『火山地帯』と『妖精の森』を表現してみました。 |
|
|
|
| (Up&Coming '16 秋の号掲載) |
 |