上一期介绍了车辆交通流的设定,UC-win/Road对于步行者的移动也有多种模拟功能。此次介绍步行者网络的设定方法。
步行者网络的组成
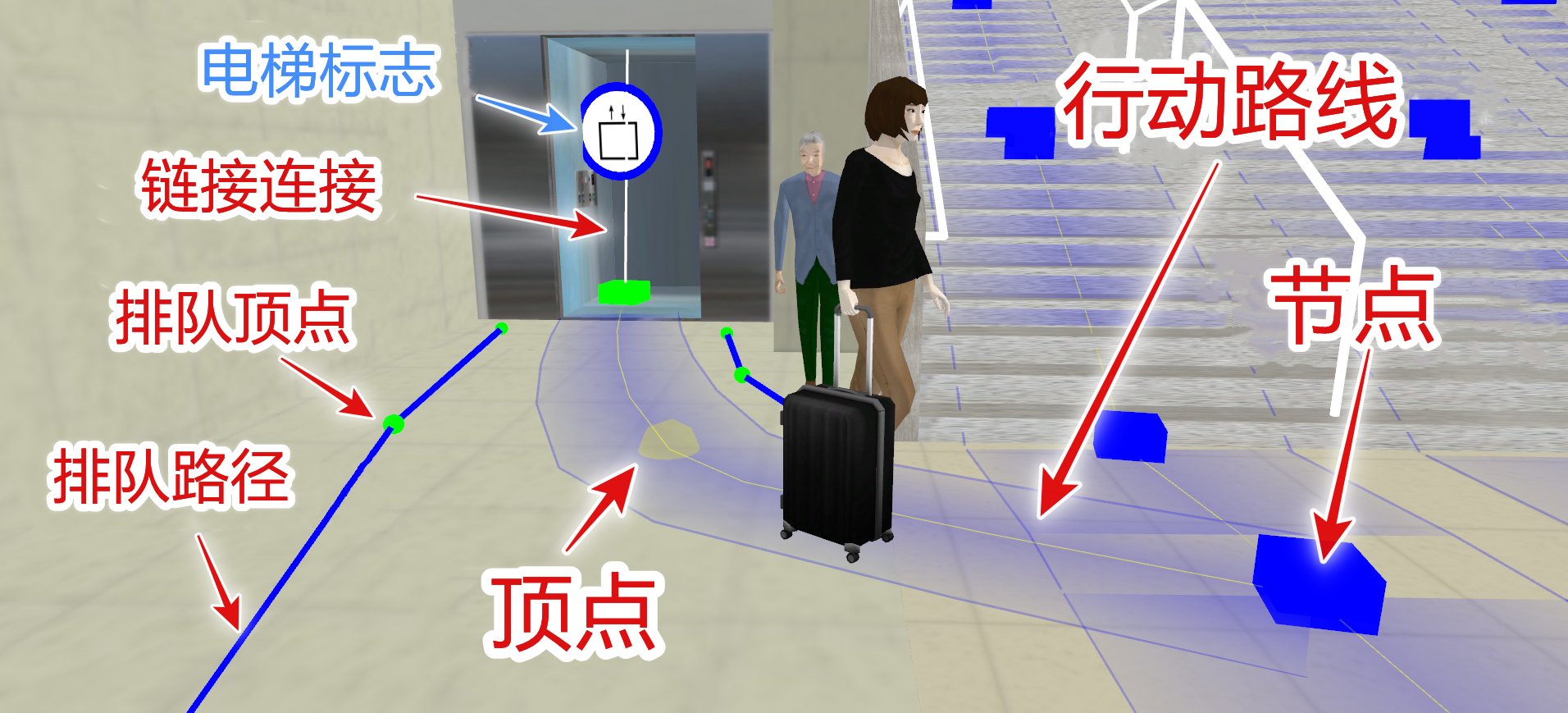
步行者网络(也称为“群体移动”)由步行者网络(移动路线、通道)和步行者轮廓构成。可以在三维空间中建造一条步行者通道,并且在一个带状区域内同时布置多位步行者。每个步行者在避免相互冲突的同时,按照角色和步行者类别设定的移动速度行走(图1)。
 |
| 图1 步行者网络的构成 |
- 路径拥有宽度,所有路径的起点和终点都有节点。可以设置地板、台阶和自动扶梯。
- 节点分为步行者出现和消失的起点/终点和常规节点两种。常规节点连接路径,步行者通过节点移动到另一条路径。
- 通过连接,可以将节点作为电梯连接。
- 通过编辑节点,可以设定等待队列。也可以设定队列的路径和人数。
- 通过道路的追加,可以设定滞留空间。可以设定候车室、厕所、等待自动补票机等的状态。
| 原则上,步行者会自动选择从当前位置到目的节点的最小距离的路径。此外,不仅如此,还可以设定不同类型的步行者在自动扶梯等处行走、停留等偏好的比率。
每个步行者基本上都与道路的轴线平行,但是在有与其他步行者接触的危险时会采取回避的动作。在每一个微小的时间步长内,会识别进入视野的其他步行者,并根据需要调整前进方向。(图2)。
※要显示步行者网络的话,可以在菜单栏的[主页]-[描绘选项]的[画面显示]-[编辑]中勾选[步行者网络]。
|
 |
| 图2 步行者间的避让 |
|
群体移动:设定路径和人数
要创建步行者网络的话,首先在菜单栏中点击[编辑]-[网络]打开[编辑步行者分布](图3)。
 |
| 图3 菜单栏[编辑]-[网络] |
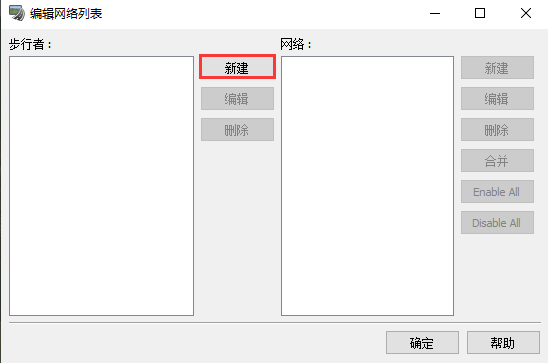
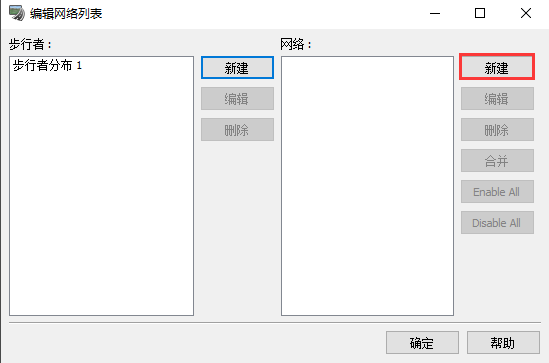
如果未设置步行者信息则无法创建网络,因此首先在步行者的[新建]中注册(图4)。
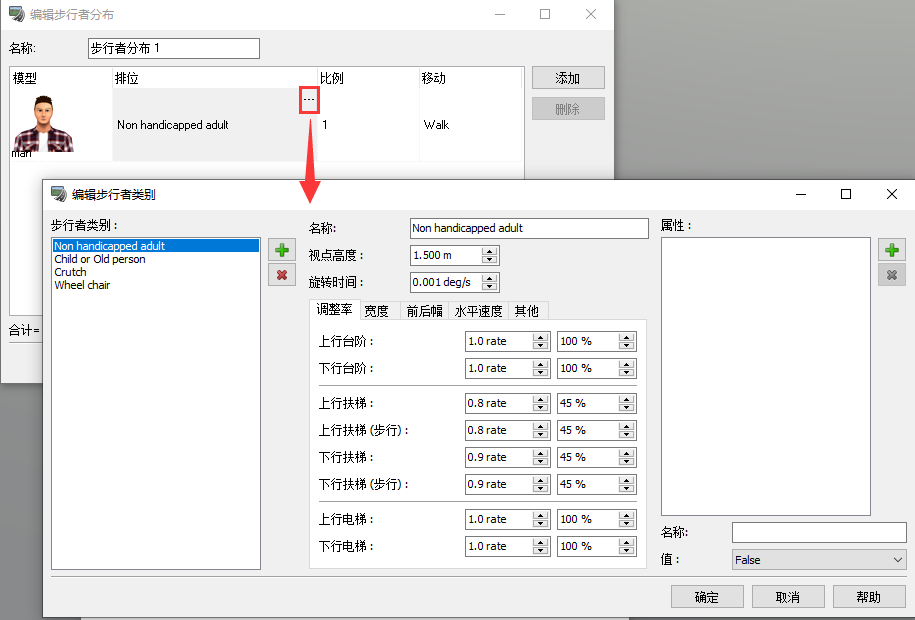
在[编辑步行者分布]中,通过[排位]的右上角按钮,可以设定步行者的类别。步行者的默认设置共有四个类别:健康的成年人、儿童/老人、拐杖步行者和轮椅。信息可以包含多个角色,可以分别设定存在比例和标准的步行速度。可以根据类别设定台阶和自动扶梯等的使用比例。通过这个,例如可以表现匆忙的人和缓慢移动的人(图5)。
 |
 |
| 图4 步行者信息:新建 |
图5 编辑步行者分布:类别 |
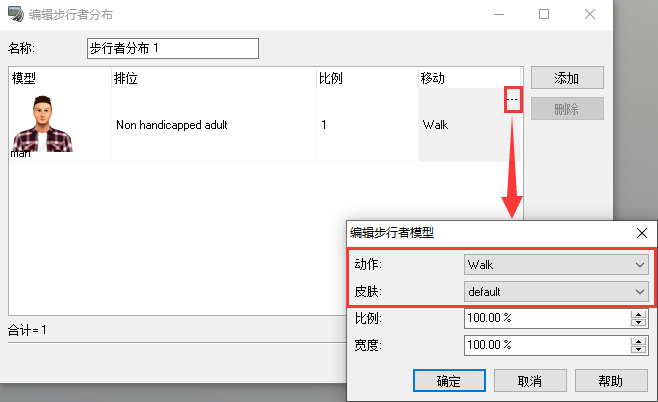
在[编辑步行者信息分布]中,通过[动作]右上角的按钮,可以选择在角色中登记的动作(行走、奔跑等)或改变服装(图6)。
注册必要的角色后,返回[编辑网络列表],点击[网络]的[新建]设定动作路线(图7)。
 |
 |
| 图6 步行者信息的编辑:动作 |
图7 网络连接的编辑:新建网络 |
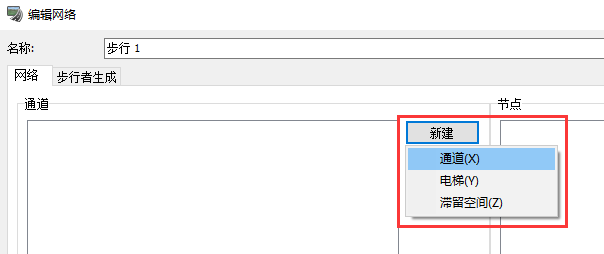
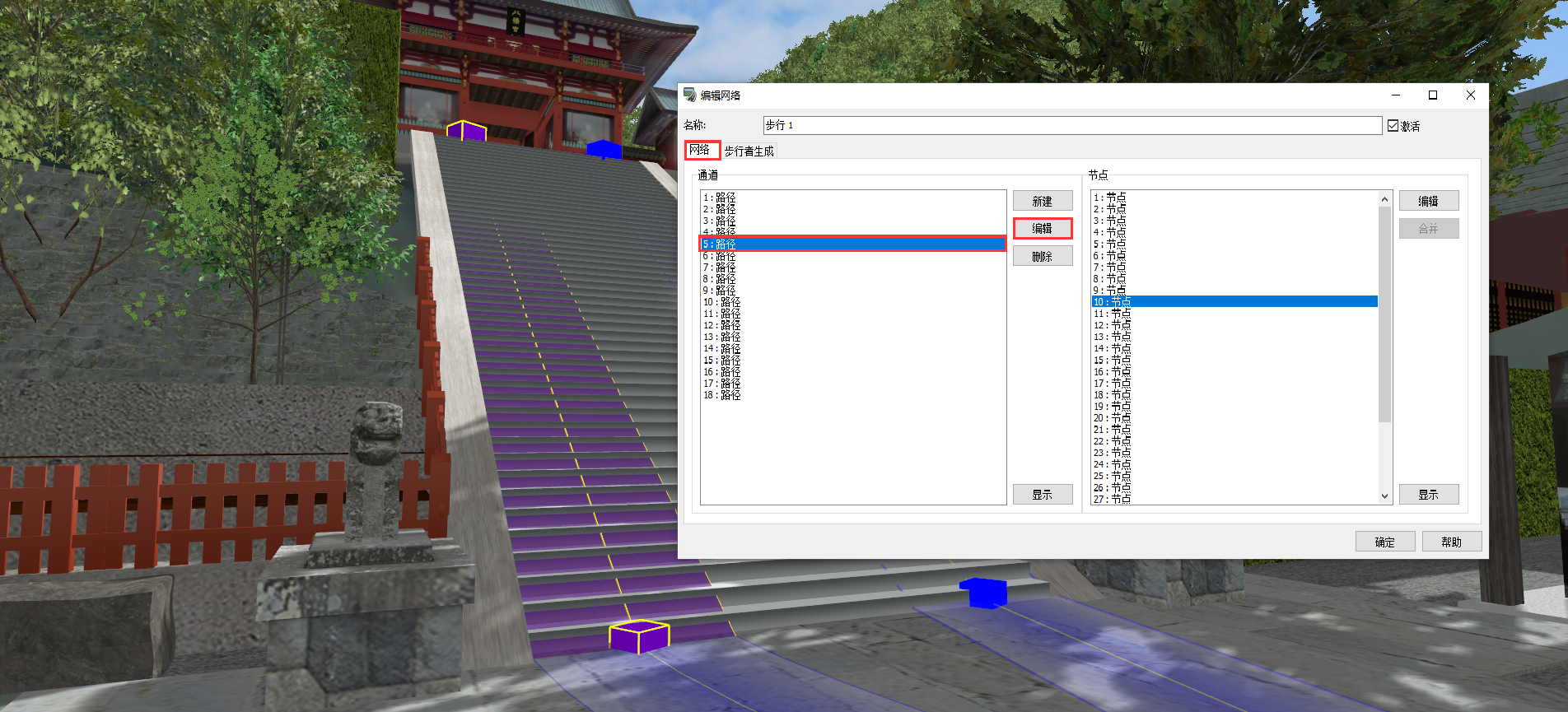
打开网络的编辑画面。在网络标签中,点击路径的[新建]。在这里可以选择[通道]、[电梯]和[滞留空间]。选择[通道]创建一条正常的步行者移动路线(图8)。
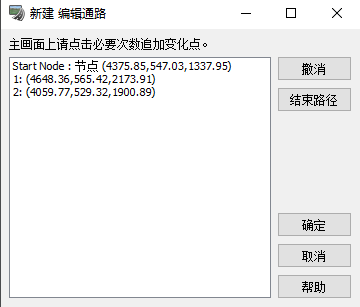
选择路径后,新路径的编辑画面就会打开。点击主屏幕中的步行者移动路线,点击到达终点为止,然后点击[路径的终点]完成定义。列表显示路径的起点,方向变化点(顶点)和终点的坐标信息。可以点击[撤销]删除点击的点(图9)。
 |
 |
| 图8 网络的编辑:网络→新建通道 |
图9 新建编辑通道 |
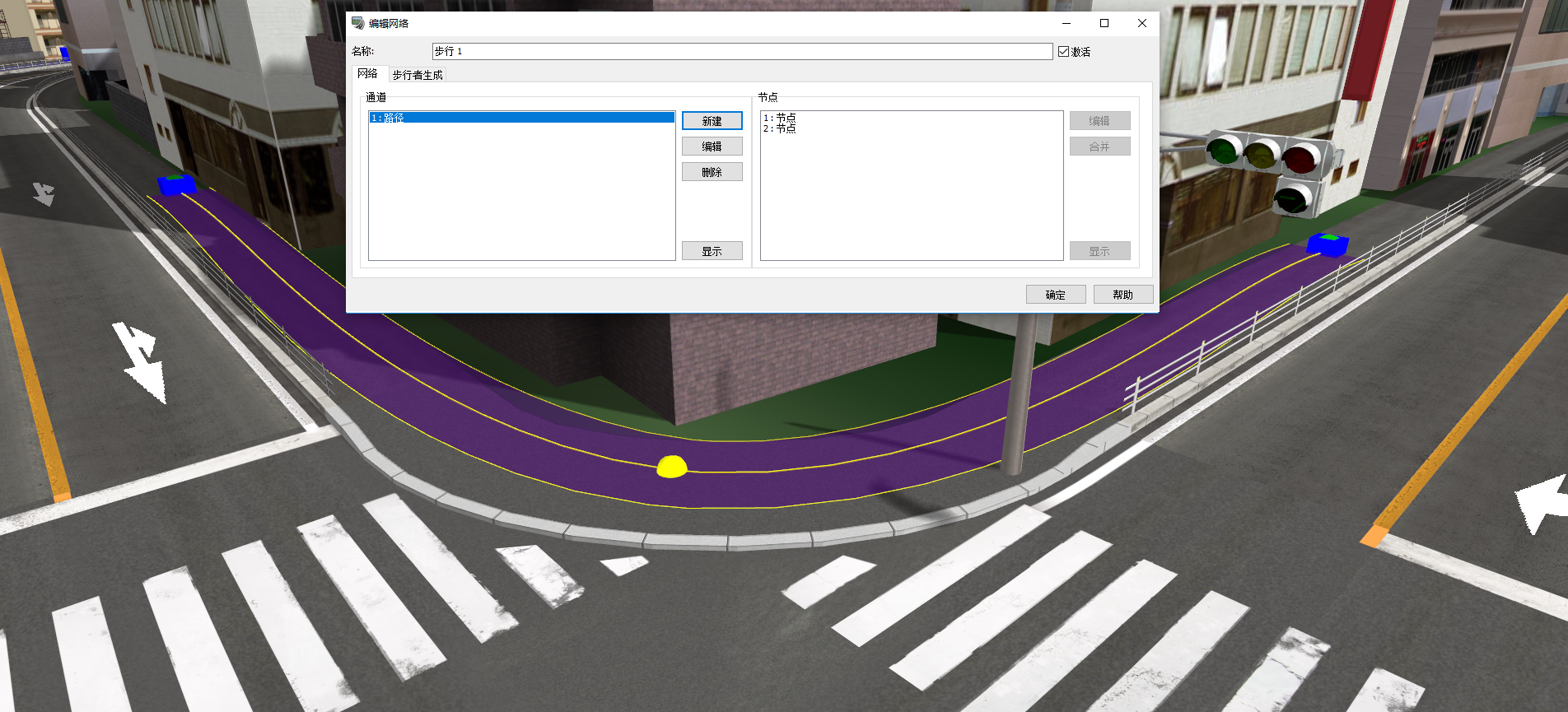
[确定]后返回[编辑网络]。节点和变化点可以在主屏幕中选择,并进行位置和高度的微调(图10)。
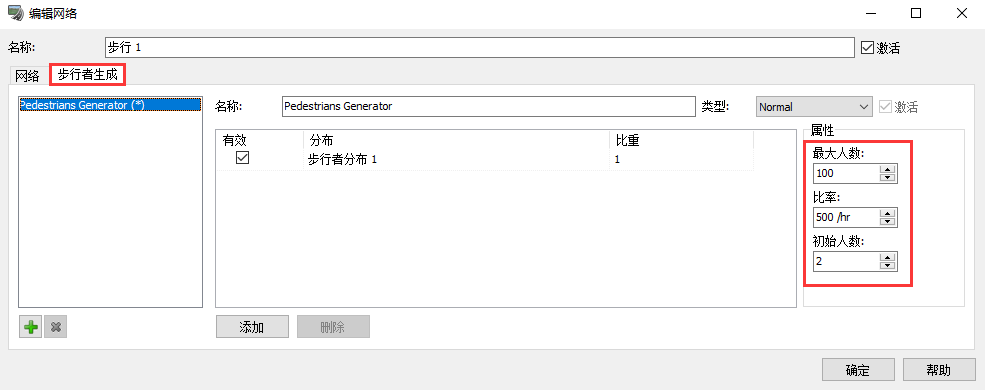
然后通过[生成步行者]来设定步行者数量。如果想让更多的人出现,可以增加最大个体数(编辑网络整体出现的最大人数)、比重(每小时出现的人数)、初期人数(模拟实验开始后部署网络总体人数)(图11)。
点击[开始交通]按钮,将生成步行者并移动(图12)。
 |
 |
| 图10 步行者网络的路径 |
图11 步行者的生成 |
 |
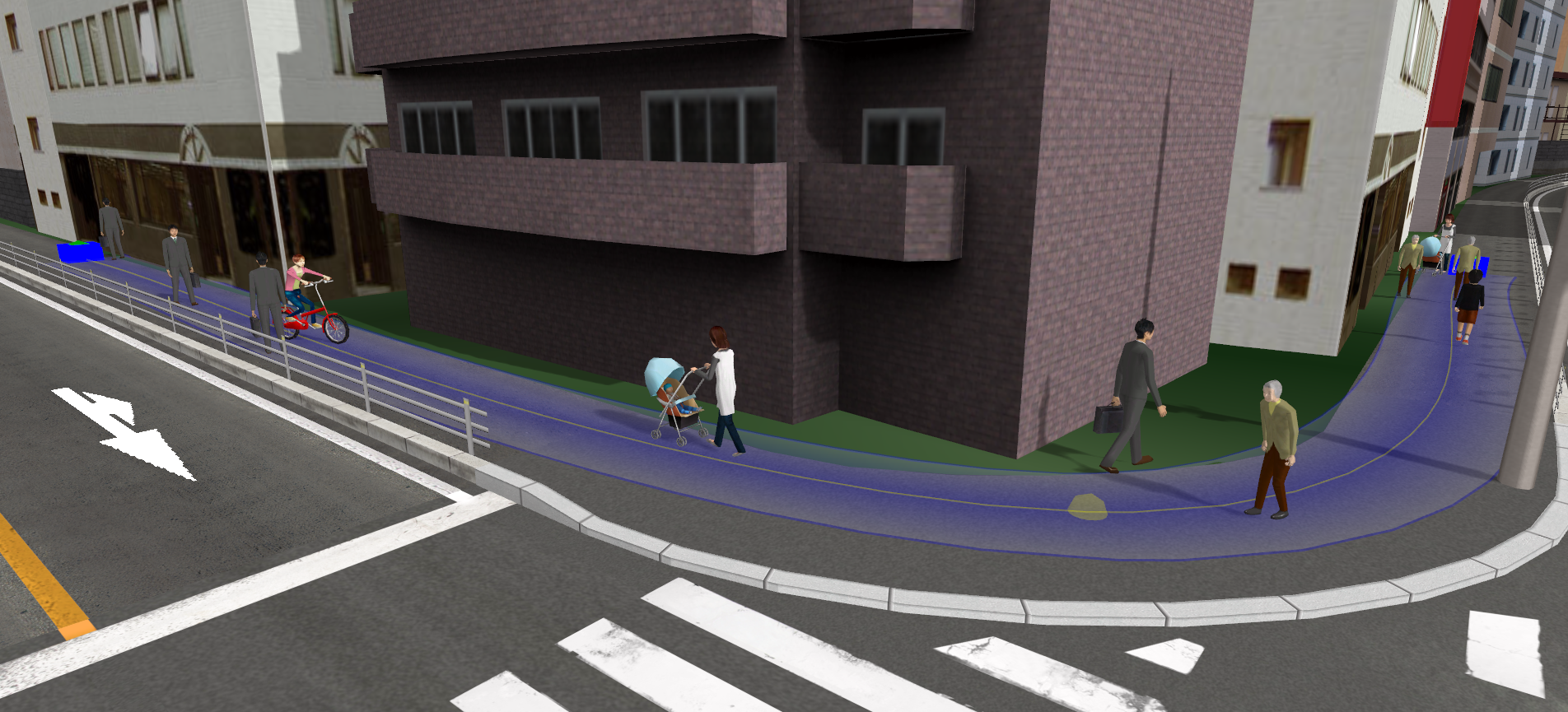
| 图12 步行者网络 |
台阶、自动扶梯、广场的设定
在台阶上建立步行者网络时,首先以通常的方式在台阶上创建一条路径。这时,一定要在台阶的前面和终点、台阶平台的开始和结束处添加变化点。
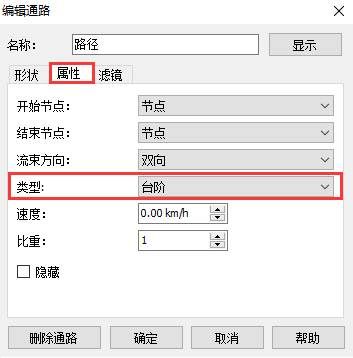
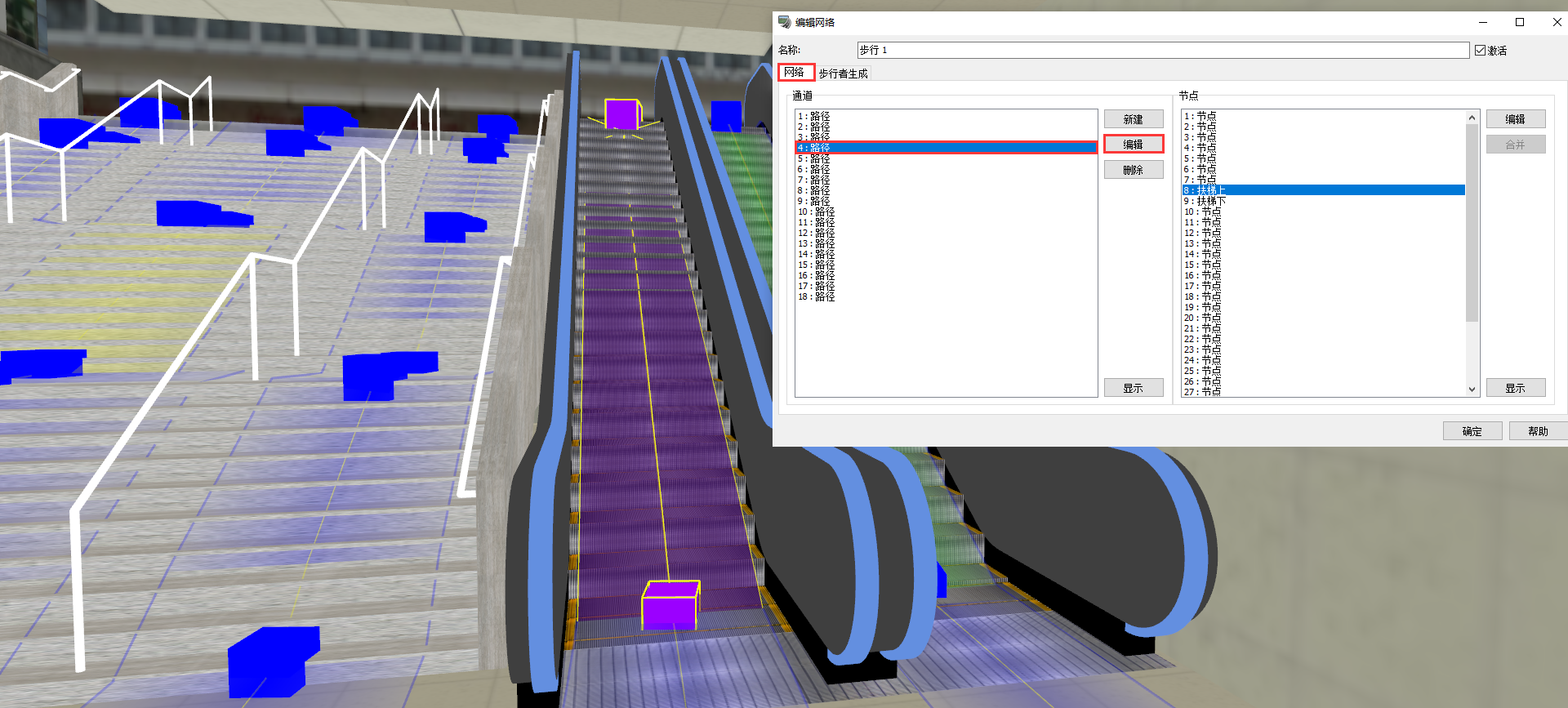
接着,用[编辑网络]打开台阶部分的路径,将类型从[地面]变更为[台阶]。(图13~图15)
 |
 |
 |
| 图13 路径的编辑:台阶 |
图14 类型:台阶 |
图15 类型:自动扶梯 |
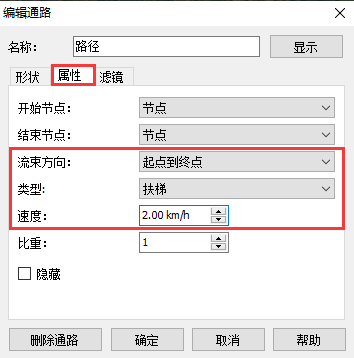
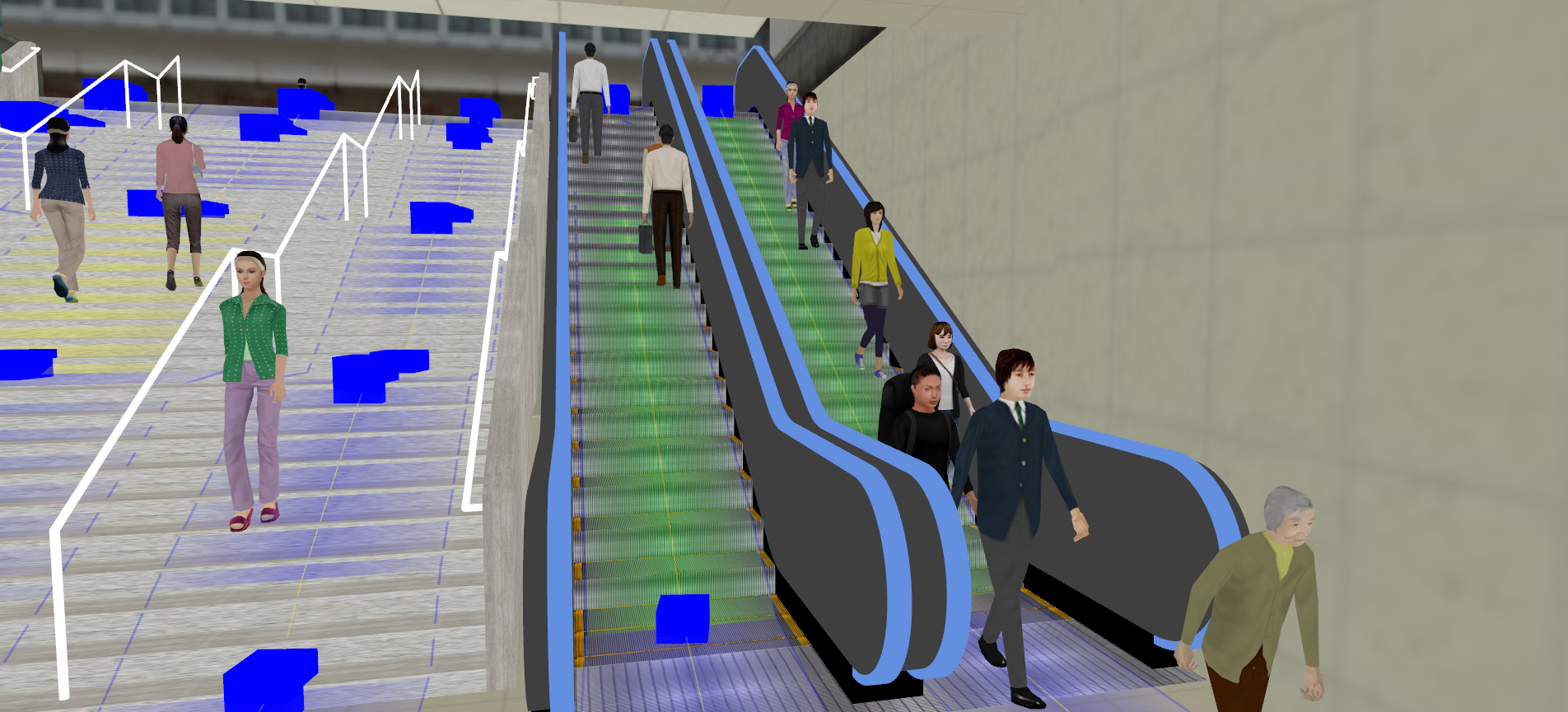
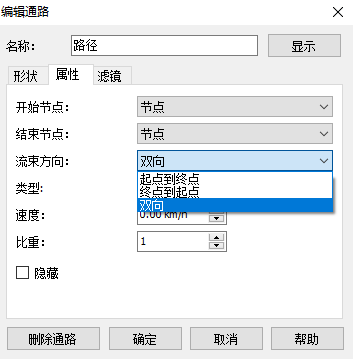
另外,设定自动扶梯时,将类型变更为[扶梯]。[流束方向]设定自动扶梯的升降,[速度]设定运行速度(水平速度)(图16 ~图18)。
 |
| 图16 路径的编辑:自动扶梯 |
 |
 |
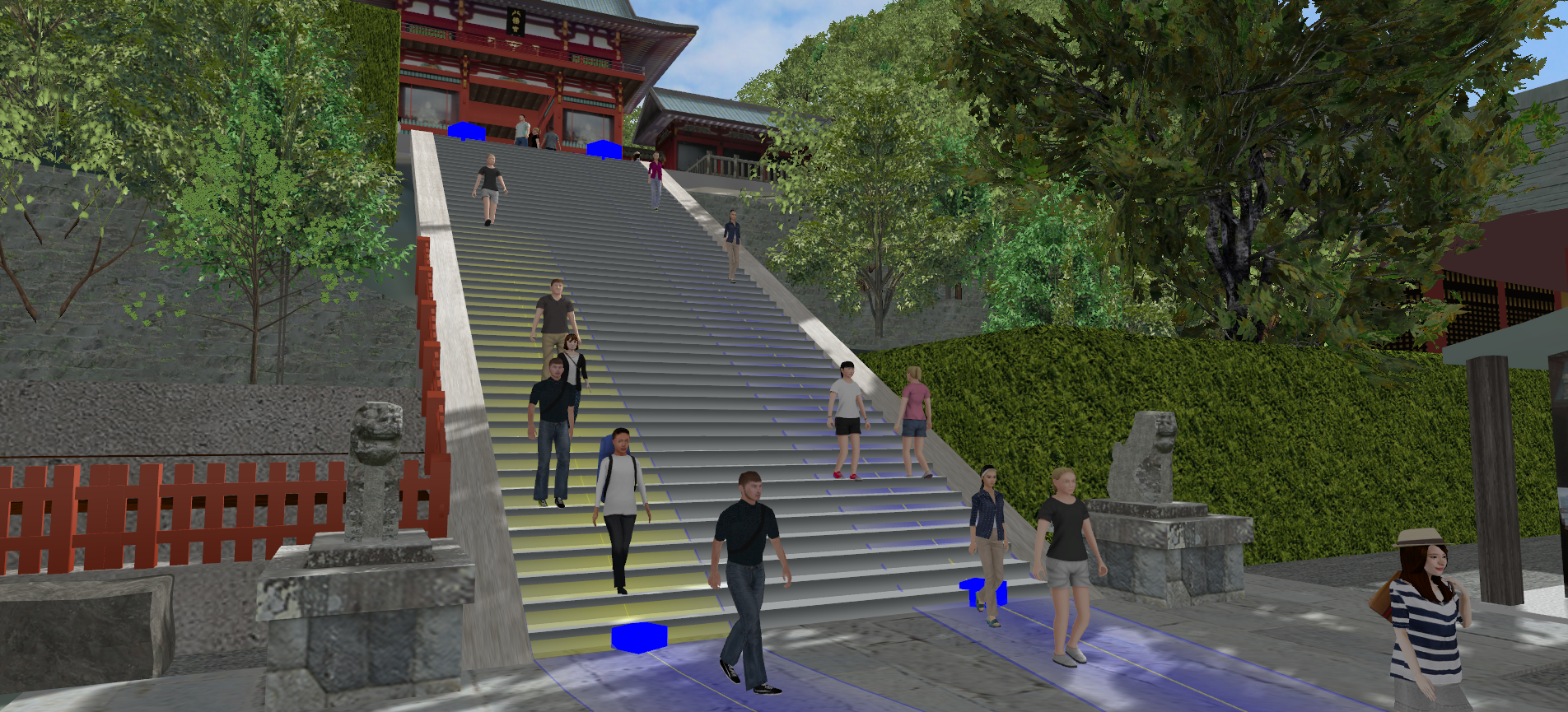
| 图17 台阶 |
图18 自动扶梯 |
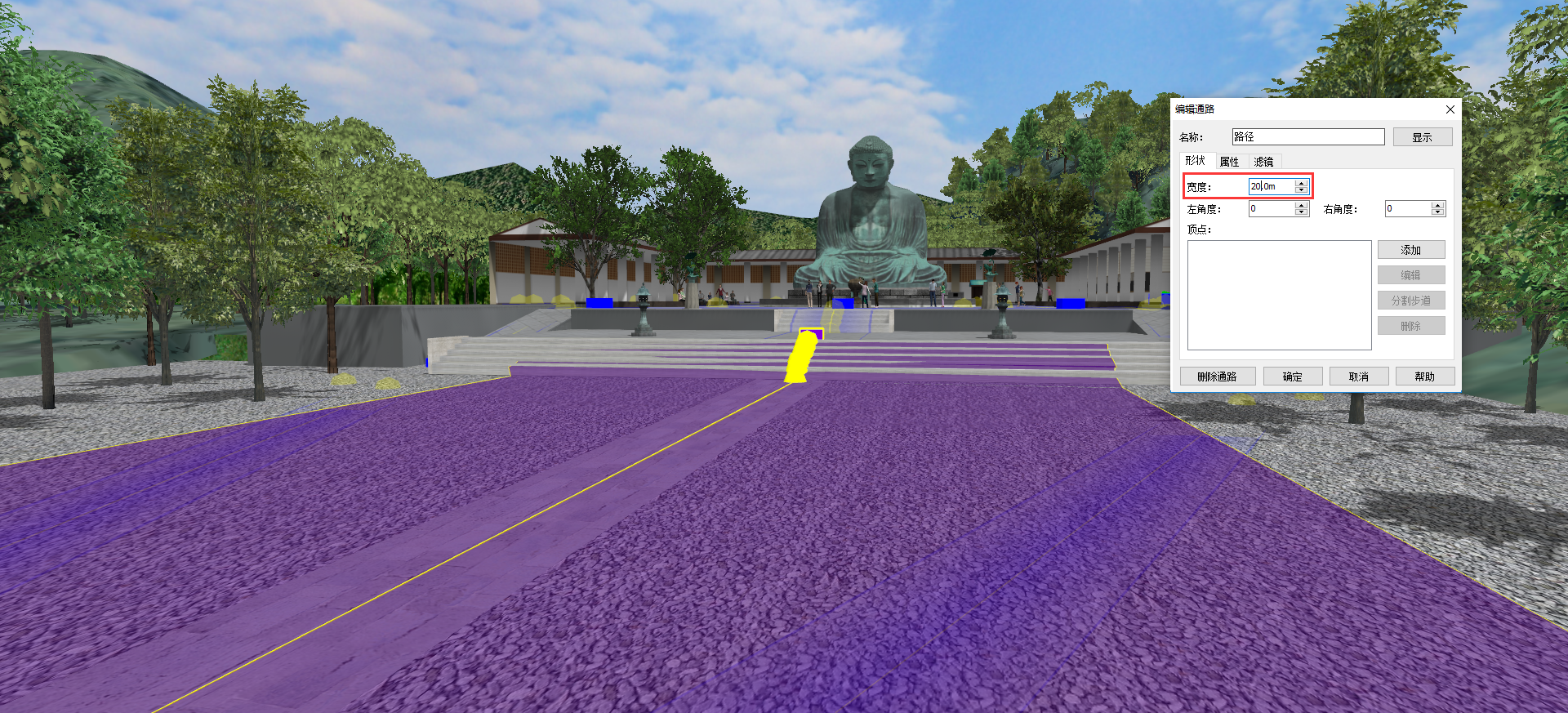
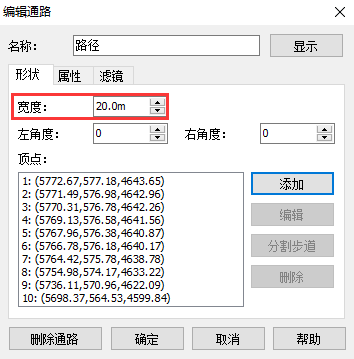
通过编辑路径并扩大宽度,可以表现在广阔的空间里自由来往的人们。(图19~图21)
 |
 |
| 图19、图20路径的编辑:宽度设置 |
 |
 |
| 图21 广场 |
图22 流束的方向 |
