|
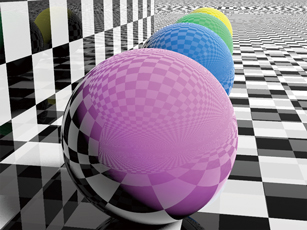
Shade3D提供了多種渲染方法。
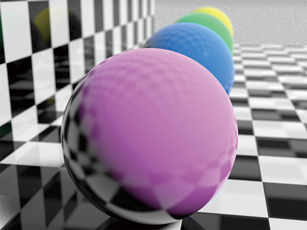
高速顯示結果的光線追蹤(草圖),反映透明度的光線追蹤和表達陰影的模糊與粗糙度的路徑追蹤。
除此之外,它還具有路徑追蹤,光子貼圖,路徑追蹤+光子貼圖等渲染方法,作為反映周圍反射的全域性照明。您可以根據應用程式自由組合渲染方法和全域性照明。
 |
 |
| 光線追蹤 |
路徑跟蹤 |
 |
 |
| 路徑跟蹤+全域性照明:路徑追蹤(IBL)左:無全域性照明、右:有全域性照明 |
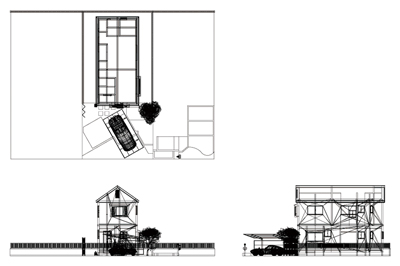
您還可以執行插圖樣式的卡通渲染,線框渲染以及Adobe Illustrator格式的三檢視輸出。
 |
 |
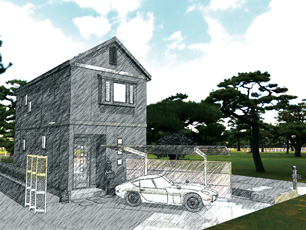
| 卡通渲染 |
線框渲染 |
 |
| Adobe Illustrator 三檢視輸出 |
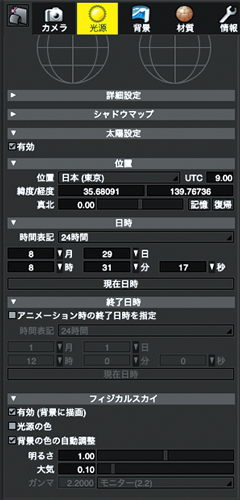
設定「太陽設定」「位置」「開始時間」「結束時間」「物理天空」進行日照模擬。您不僅可以導出指定時間的靜止畫面,還可以導出從開始到結束的錄像。
 |
 |
| 東京:8月29日 8點31分 |
 |
| 無限遠光源的設定 |
東京:8月29日 17點50分 |
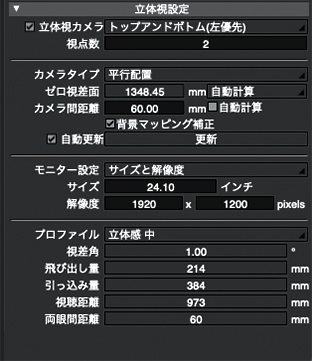
只需進行相機的立體檢視和全景影像的設定,即可在智慧手機上顯示VR(虛擬現實)並與VRHMD(頭戴式顯示器)相容。 除了立體全景VR靜態影像外,您還可以輸出其他的動畫跟電影。
 |
| 攝影機設定 |
|
 |
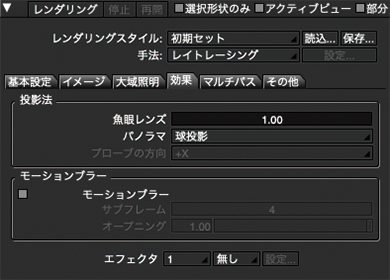
| 影像設定 |
|
 |
 |
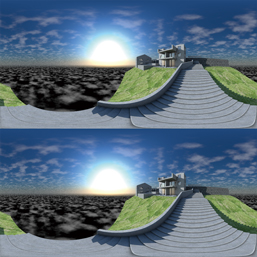
| 渲染影像(頂部和底部(左邊優先)) |
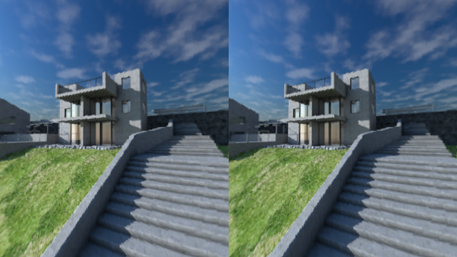
VR裝置顯示 |
Shade3D Ver.20支援在圖紙中顯示幾何尺寸線,以進行更精確的建模。
尺寸線可以在建立形狀或使用測量工具時建立。可以在「尺寸資訊」窗口中管理建立的尺寸線,並且可以顯示和刪除所選尺寸。
●建立尺寸線的形狀
設定在建立形狀時是否使用工具參數選項建立尺寸線。
●用測量工具任意建立的尺寸線
使用測量工具單擊工程圖後,使用「建立新尺寸線」按鈕建立尺寸線。
●尺寸線管理窗口
用選定的尺寸線顯示形狀的尺寸。選定的尺寸在工程圖中突出顯示。
|