 |
 |
|
本連載は、「システム開発」をテーマとしたコーナーです。フォーラムエイトのシステム開発の実績にもとづいて、毎回さまざまなトピックを紹介していきます。第26回は、ブラウザ上で作図を行うことができ、クラウド上でのデータの一括管理が可能なCADアプリについて紹介。ニーズに沿ったWebアプリの構築が可能です。
データベース連携可能なCADアプリ「WebCAD」
はじめに
Webアプリは様々なものがリリースされていますが、どのような場所からでも利用できたり、クラウドと接続することでユーザ間でのデータのやり取りが容易に行えたりできる長所があります。弊社でも様々なWebアプリを開発していますが、今回はその中から、作図を行うアプリであるWebCADについて紹介します。WebCADは、デスクトップ上で動作するCADアプリとは異なり、アプリをインストールすることなくブラウザ上で操作可能であり、また、クラウド上のデータベースと接続してデータの一括管理ができるため、管理コストが削減できるといったメリットがあります。
WebCADとは
WebCADは、様々な図形を配置したり図形同士をコネクターで接続したりして図面を作成できるWebアプリです。特徴として、図形やコネクターに機器やケーブルなどを表す属性を付与できることがあります。属性の例としては、「メーカー名称」「電圧」「設置年月日」などがあります。属性を活用することで、電気設備の配線図を作図したり、機器間のつながりが正しいかをチェックしたりできます。また、作成した図面をデータベースに保存したり、属性情報をデータベースから取得したりすることで、図面の履歴管理やユーザ間での図面の共有を行ったり、属性情報の追加や更新を図面に自動で反映したりすることもできます。
WebCADは、用意するデータベースの内容や利用できる機能を、お客様のニーズに合わせて柔軟に構築することが可能です。
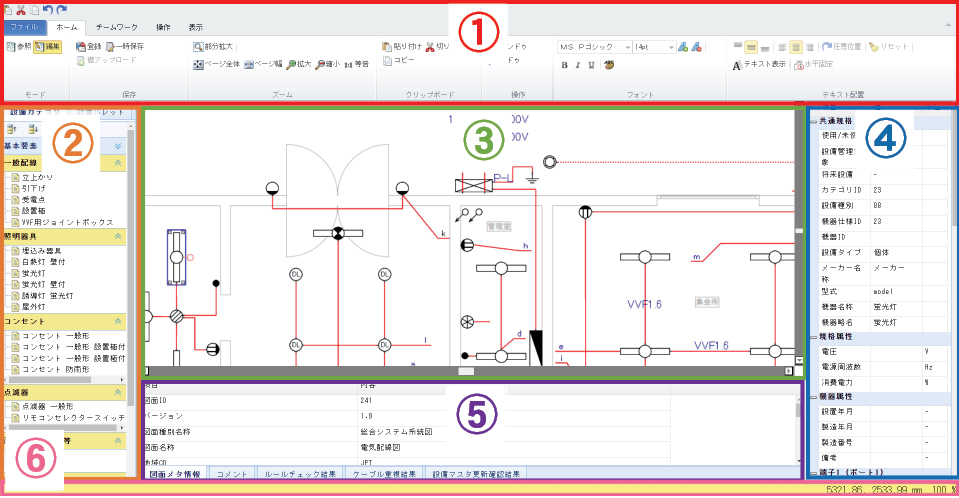
図 1にWebCADの画面構成を示します。

図1 画面構成
- ① リボン:図面の操作や図形に対する操作を行います。
- ② 機器一覧パネル:図面に追加できる図形の一覧が表示されます。ここから図形をキャンバスにドラッグアンドドロップすることで、図面に図形を追加できます。
- ③ キャンバス:作成中の図面が表示されます。図形の操作のほか、ズームやスクロール操作ができます。
- ④ プロパティパネル:選択した図形が持つ属性の一覧が表示されます。
- ⑤ タブパネル:図面の名称やバージョン情報などを情報するタブや、最新の属性をデータベースから取得して適用した結果を表示するタブなどがあります。
- ⑥ ステータスバー:作図時の処理に関するメッセージや現在のズーム倍率などが表示されます。
WebCADの作図機能
本章では、WebCADが持つ作図に関する機能を紹介します。WebCADでは、three.js[1]というWebGLのライブラリを使用して図形を描画しています。
1. 図形の追加
追加できる図形は、大きく分けて属性を持つ図形と持たない図形の2つがあります。
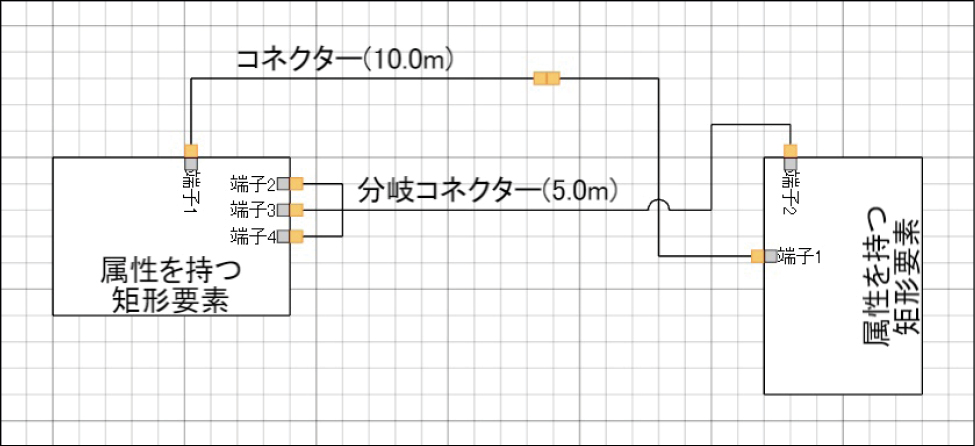
属性を持つ図形には、矩形要素とコネクター要素があり、コネクター要素は1本線のものと端部が分岐するものがあります。また、矩形要素は四角形の代わりに画像を表示することも可能です。属性を持つ図形には、他の要素と接続するための端子を複数個設定することができ、矩形要素は辺上に、コネクター要素は端部に配置できます。矩形要素とコネクター要素を端子同士で接続できるほか、コネクター要素同士の接続や矩形要素同士の接続も可能です。

図2 属性を持つ図形
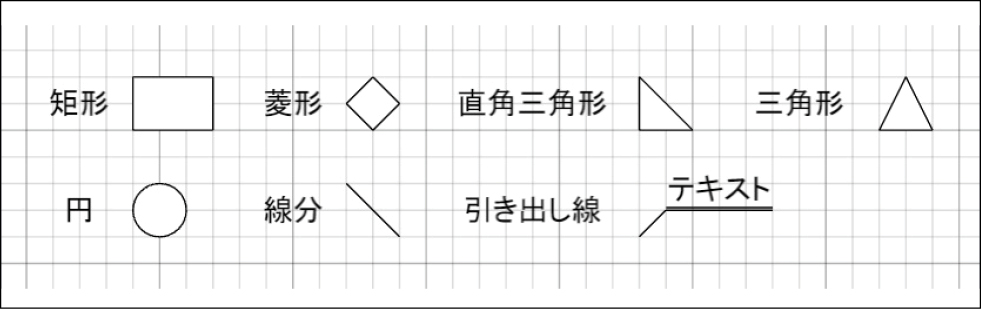
属性を持たない図形には、テキスト、矩形、菱形、直角三角形、三角形、円、線分、引き出し線があります。属性を持つ要素に対して、注釈を追加するなど補助的に使用できます。

図3 属性を持たない図形
2. 図形の編集
追加した図形は、マウスドラッグによる移動や、端点をつかんでのサイズ変更、ハンドルをつかんでの回転が可能です。また、枠線色、背景色の変更、枠線の線種の設定ができるほか、一部の図形にはテキストを追加することができ、テキストの編集、フォントサイズ・フォント種別・フォント色の変更、ボールド・イタリック・アンダーライン・左右揃え・回転の設定を行えます。
コネクターは端部を接続すると、両端部位置を結ぶ最短経路を通るように形状が自動で調整されます。この状態で辺を移動させて微調整したり、斜め線に変更したりすることもできます。コネクター同士が交差する箇所で、片方をΩのような形状にしてつながっていないことを分かりやすく表現することも可能です。
作図画面の背景にはグリッド線を表示することができます。グリッド線に合わせて作図することで、図形を揃えて配置することが容易になります。また、図形がグリッド線に合うように移動やサイズ変更されるようにできるモードもあります。
3. 作図操作
作図の操作としては、図面の拡大・縮小表示、表示範囲の変更、図形のコピー、ペースト、切り取り、図形の重なり順の変更、操作のアンドゥ、リドゥが行えます。また、複数の図形を選んでグループ化して、まとめて移動やサイズ変更できるようにすることも可能です。
作図した内容はXML形式で保存できます。XMLをデータベースに保存することで、他のユーザと内容を共有したり、変更履歴を管理したりすることができるようになります。また、作図内容はPNG形式とSVG形式で画像として出力することもできるため、WebCADを使用できない環境でも作図内容を確認することができます。
WebCADのデータベース連携機能
本章では属性情報とデータベースに関わる機能を紹介します。
1. 図形の属性
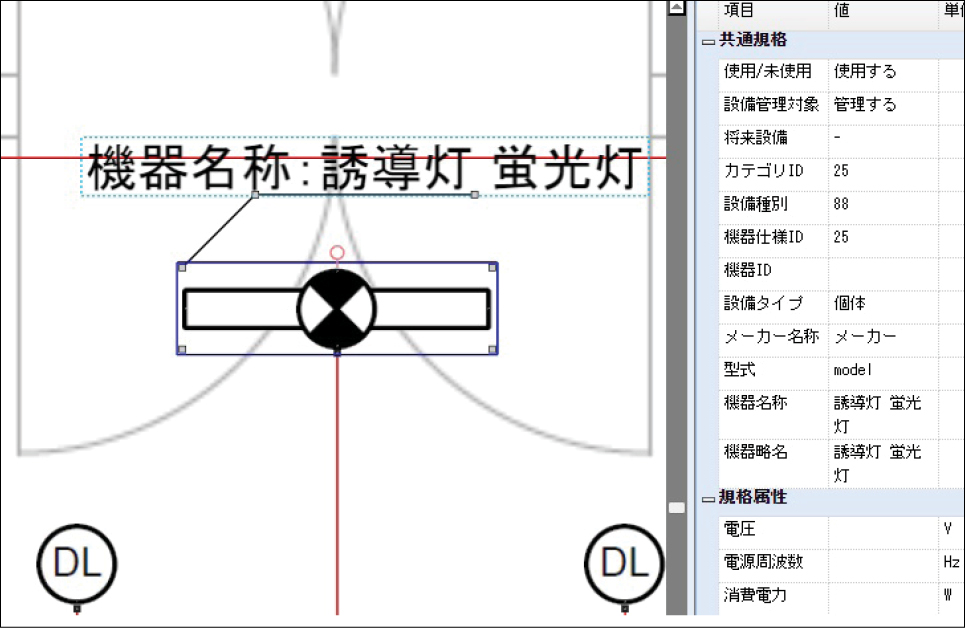
属性を持つ要素をクリックして選択すると、プロパティパネルに属性情報の一覧が表示されます。ここでは値を確認したり、編集したりできます。また、一覧から属性情報を選択して、図形上に属性名と値の表示を追加できます。図 4では、図面上にて青枠で囲われた図形が選択されており、その図形が持つ属性が右側の表に表示されています。図面内の全図形の属性の一覧をCSV形式で出力することも可能で、アプリ外で値を確認したり、また、編集したCSVを入力して値を適用したりすることもできます。

図4 図形の属性
属性情報は、図形を図面に追加した際にデータベースから取得して適用されます。また、最新の情報をデータベースから取得して、追加済みの図形に一括で適用することも可能です。
属性の有無や値によってフィルタを掛けることができます。フィルタによって、該当しない図形を薄く表示、または、非表示にできるため、特定の図形を探したり強調表示したりすることができます。
2. サーバー側で処理した内容の表示
複雑な処理をWebアプリ上で行うのではなく、サーバー側で行った結果をWebアプリで表示する機能もあります。
履歴差分表示の機能では、データベースに保存された過去バージョンの図面と現在作図中の図面の差分を表示できます。過去バージョンと現バージョンの同時表示や、差分を強調して表示することができ、変更内容の確認が容易に行えます。
ルールチェックの機能では、図面の内容をサーバー側でチェックし、不適切な箇所を一覧表示できます。一覧上で選択した項目に該当する図形は図面上でも選択状態になるため、どの図形を修正すればよいかが容易に判別できます。
おわりに
今回は弊社で開発したWebCADについて紹介しました。WebCADでは、データベースで管理する属性を変えることで、例えば、建造物と道路を表す大きなスケールの図面から、電子基板を表す小さなスケールの図面、また、マインドマップのような物理的でない図の作成まで、様々な用途にご活用いただけます。さらに、用途に応じた専用の機能を追加することも可能です。そのため、作成したい図面に適したデータベースと機能を持つWebアプリが構築できます。ぜひご期待ください。
参考文献・サイト
[1] https://threejs.org/(閲覧日2024/03/14)
(Up&Coming '24 春の号掲載)
|
||||||||
 Up&Coming |

