上一期介紹了車輛交通流的設定,UC-win/Road對於行人的移動也有多種模擬功能。這次介紹行人網路的設定方法。
行人網路的組成
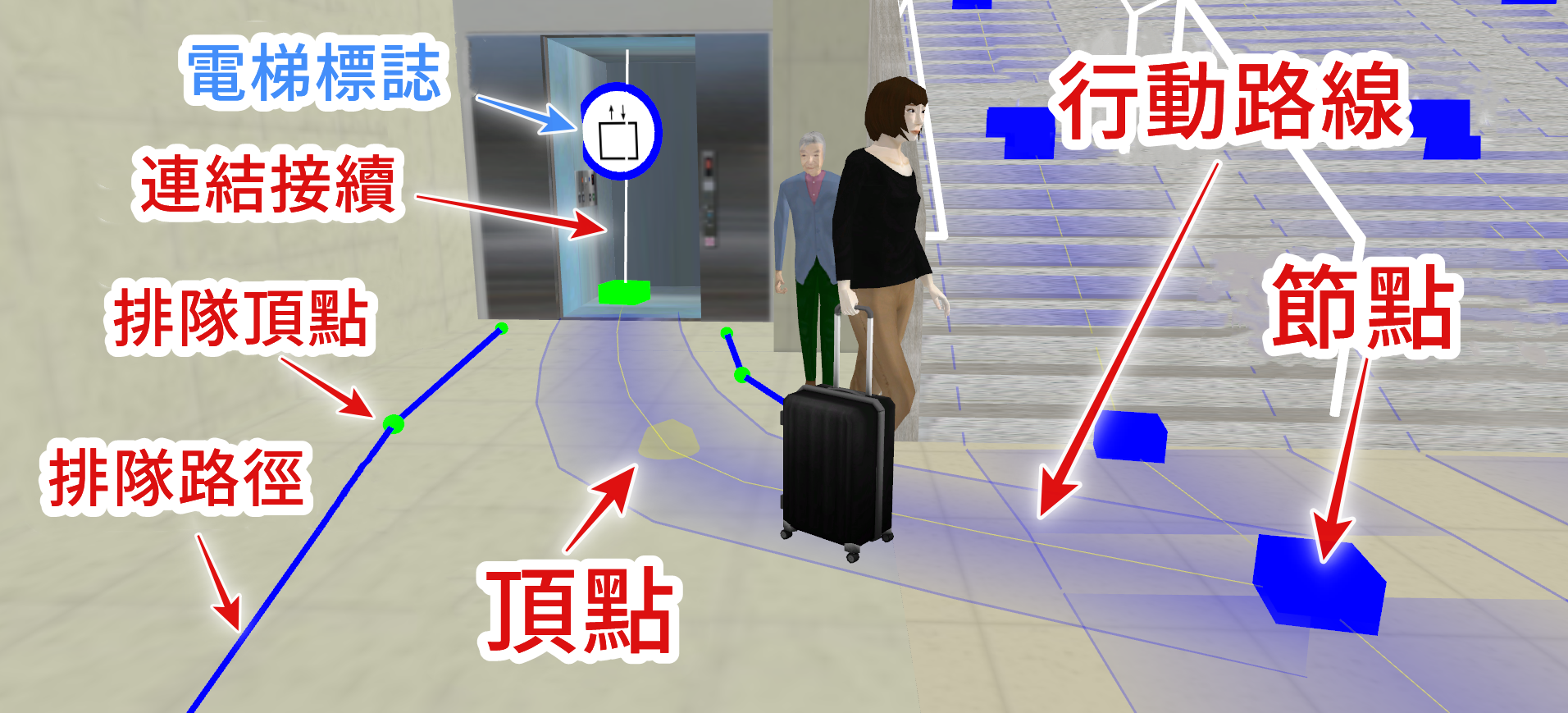
行人網路(也稱為「群體移動」)由行人網路(移動路線、通道)和行人資訊構成。可以在3D空間中建造一條行人通道,並且在一個帶狀區域內同時佈置多位行人。每個行人在避免相互衝突的同時,按照角色和行人類別設定的移動速度行走(圖1)。
 |
| 圖1 行人網路的構成 |
- 路徑擁有寬度,所有路徑的起點和終點都有節點。可以設置地板、樓梯和手扶梯。
- 節點分為行人出現/消失的起點/終點以及一般的節點兩種。一般節點連接路徑,行人透過節點移動到另一條路徑。
- 透過連結,可以將節點作為電梯連接。
- 透過編輯節點,可以設定等待排隊行列。也可以設定隊伍的路徑和人數。
- 透過道路的追加,可以設定滯留空間。可以設定候車室、廁所、等待自動補票機等的狀態。
| 原則上,行人會自動選擇從當前位置到目的節點的最小距離的路徑。此外,不僅如此,還可以設定不同類型的行人在手扶梯等處行走、停留等偏好的比率。
每個行人基本上都與道路的軸線平行,但是在有與其他行人接觸的危險時會採取回避的動作。在每個微小的時間步長內,會識別進入視野的其他行人,並根據需要調整前進方向。(圖2)
※要顯示行人網路的話,可以在功能表列的[主頁]-[描繪選項]中的[畫面顯示]-[編輯確認]中勾選[行人網路]。
|
 |
| 圖2 行人間的避讓 |
|
群體移動:設定路徑和人數
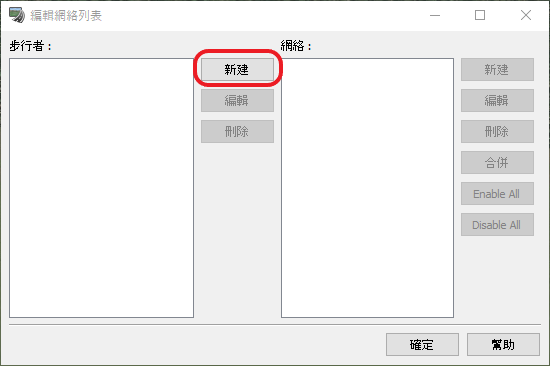
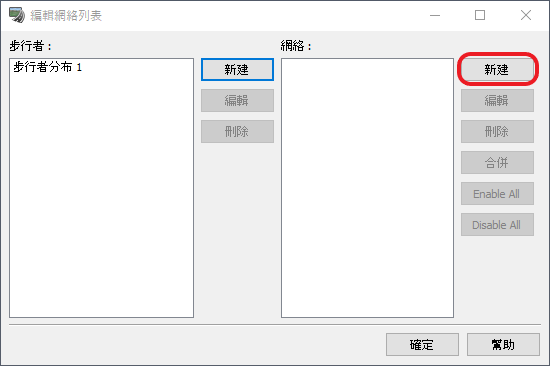
要建立行人網路的話,首先在功能列表的[主頁]按一下[編輯]-[網路]以打開[編輯網路列表](圖3)。
 |
| 圖3 功能列表[編輯]-[網路] |
如果未設置行人資訊,則無法建立網路,因此首先在行人的[新增]中註冊(圖4)。
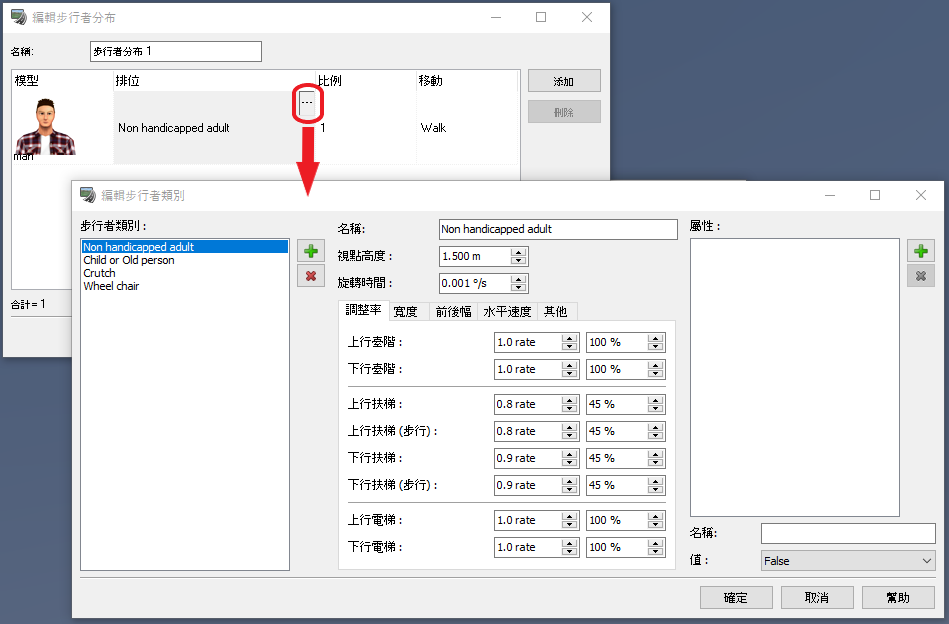
在[編輯步行者分布]中,透過[排位]中右上角按鈕,可以設定行人的類別。行人的初始設置共有四個類別:健康的成年人、兒童/老人、拐杖行人和輪椅。資訊可以包含多個角色,可以分別設定存在比率和標準的步行速度。可以根據類別設定樓梯和自動扶梯等的使用比例。透過這個,例如可以表現匆忙的人和緩慢移動的人(圖5)。
 |
 |
| 圖4 網路連接編輯畫面:步行者 |
圖5 行人資訊的編輯→類別 |
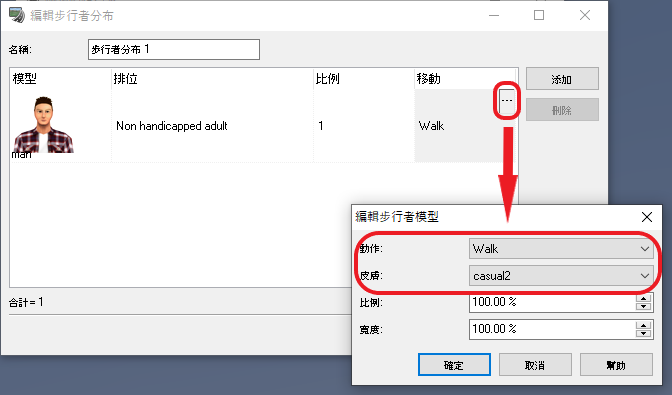
在[行人資訊的編輯]裡[動作]中的右上角按鈕,可以選擇在角色中登錄的動作(行走、奔跑等)或改變服裝(圖6)。
註冊必要的角色後,返回[網路連接的編輯],用[網路]的[新增]設定動作路線(圖7)。
 |
 |
| 圖6 行人資訊的編輯→移動 |
圖7 網路連接的編輯:新建網路 |
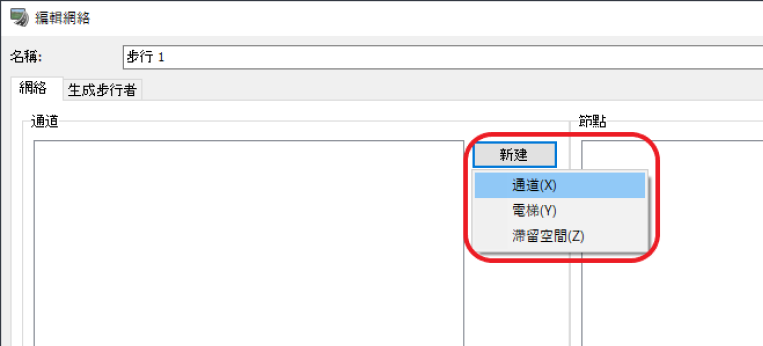
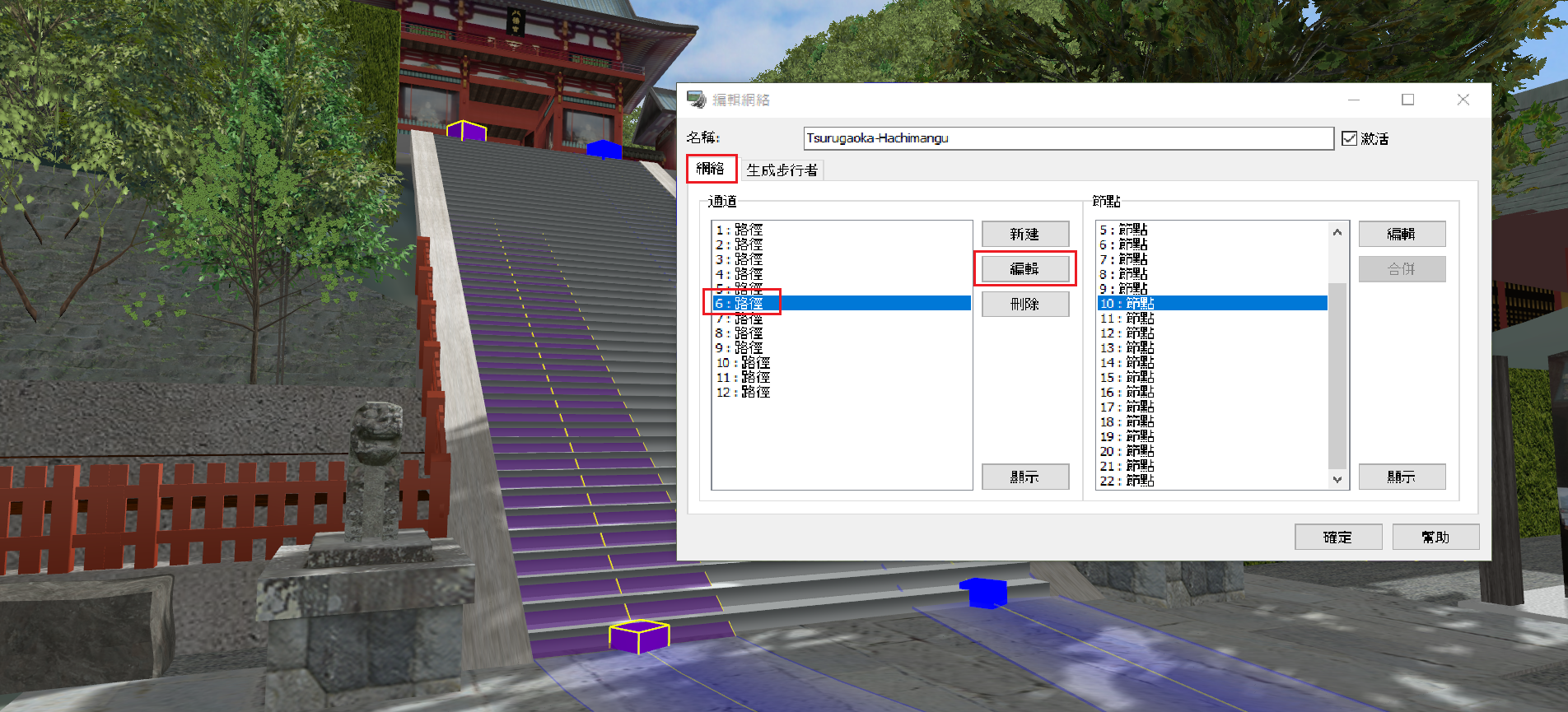
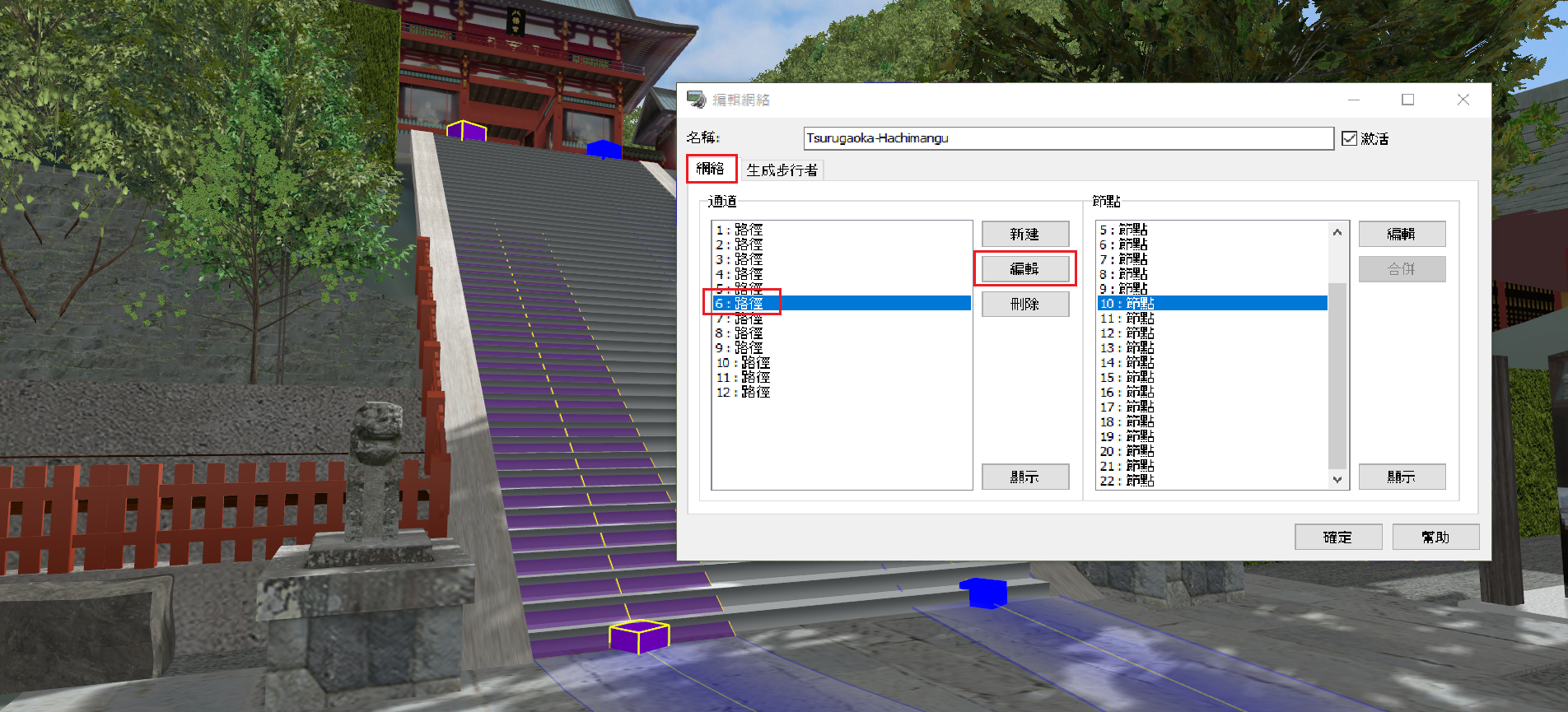
打開網路的編輯畫面。在網路標籤中,執行路徑的[新建]。在這裡,可以選擇[通道]、[電梯]和[滯留空間]。選擇[通道]以創建一條正常的步行運動路線(圖8)。
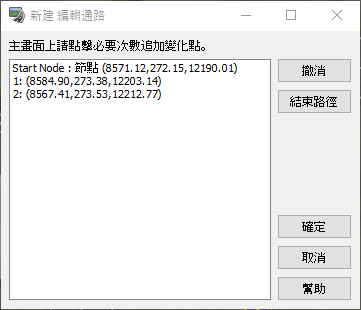
選擇路徑後,新路徑的編輯畫面就會打開。點擊主螢幕上的行人運動路線,點擊到達終點為止,然後點擊[結束路徑],完成定義。清單顯示路徑的起點,方向變化點(頂點)和終點的座標資訊。可以按反順序刪除在[undo]中點擊的點(圖9)。
 |
 |
| 圖8 網路的編輯:網路→新增通道 |
圖9 編輯新的通道路線 |
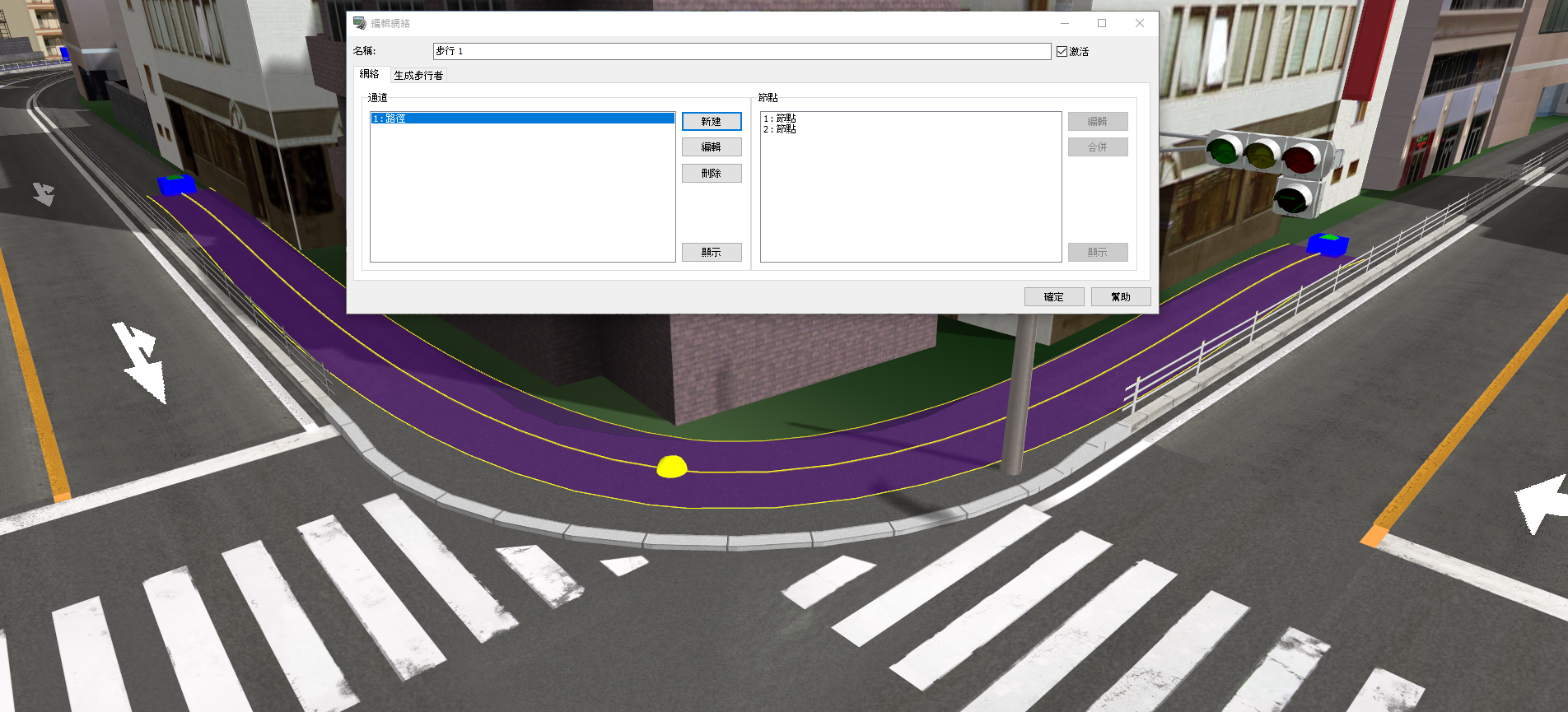
[確定]後返回[編輯網路]。可以在主螢幕中選擇節點和變化點,並進行位置和高度的微調(圖10)。
然後透過[生成步行者]來設定行人數量。如果想讓更多的人出現,可以增加最大人數(編輯網路整體出現的最大人數)、比率(每小時出現的人數)、初始人數(模擬開始後配置的網路總人數)(圖11)。
點擊[開始交通],行人出現並進行移動(圖12)。
 |
 |
| 圖10 步行者網路的路徑 |
圖11 生成步行者 |
 |
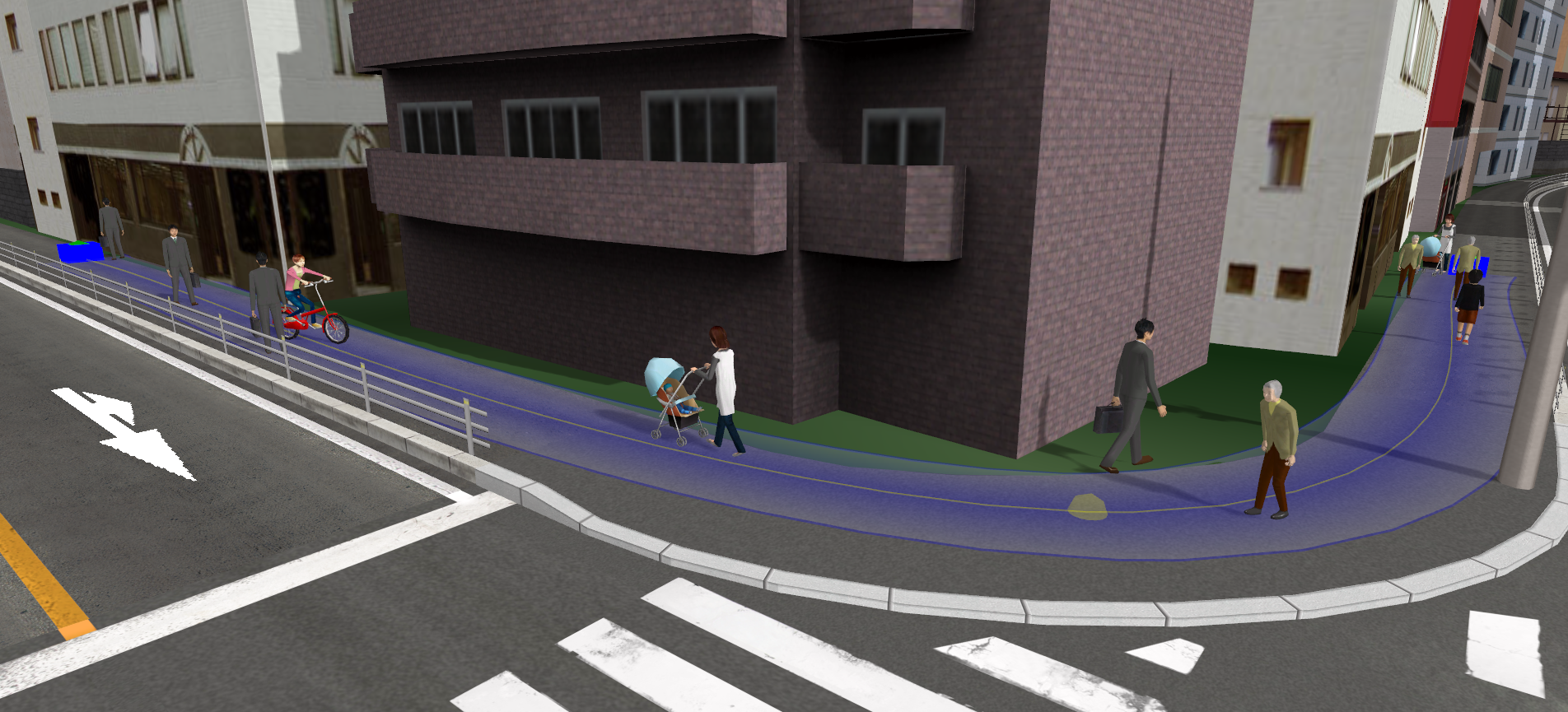
| 圖12 行人網路 |
樓梯、手扶梯、廣場的設定
在樓梯上建立行人網路時,首先以通常的方式在樓梯上創建一條路徑。這時,一定要在樓梯的前面和終點、樓梯平台的開始和結束處添加變化點。
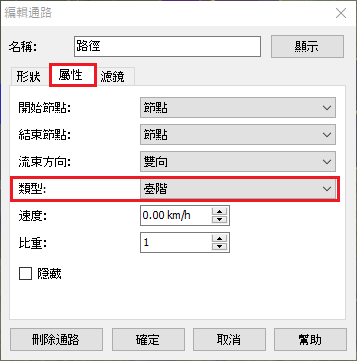
接著,用[編輯網路]打開樓梯部分的路徑,將類型從[地面]變更為[台階]。(圖13~圖15)
 |
 |
 |
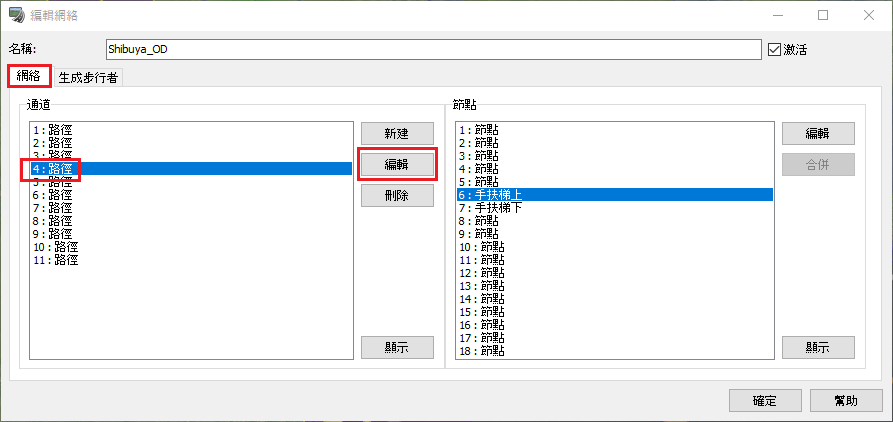
| 圖13 路徑的編輯:台階 |
圖14 類型:台階 |
圖15 類型:手扶梯 |
另外,設定手扶梯時,將類型變更為[扶梯]。[路徑方向]設定扶梯的升降,[路徑自身的速度]設定運行速度(水準速度)(圖16 ~圖18)。
 |
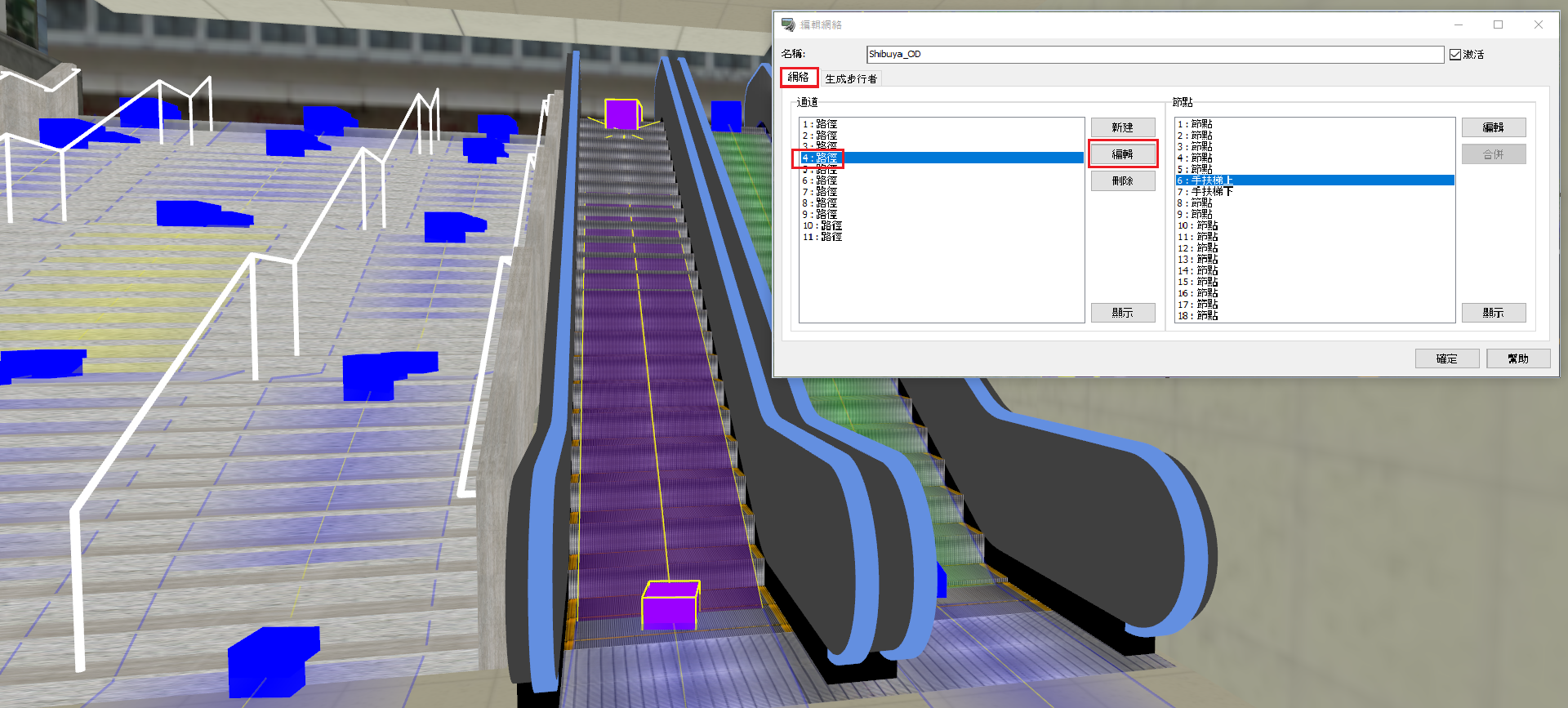
| 圖16 路徑的編輯:扶梯 |
 |
 |
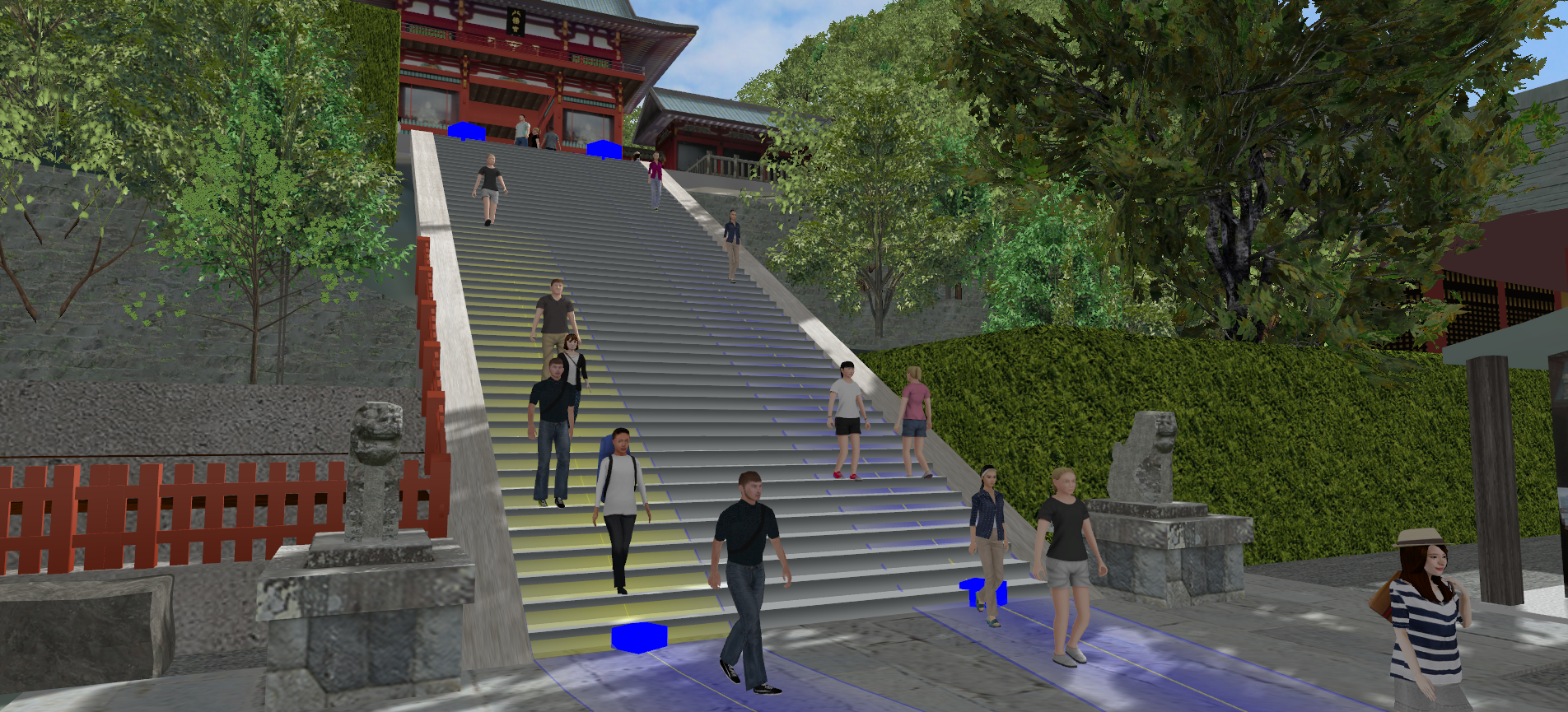
| 圖17 樓梯 |
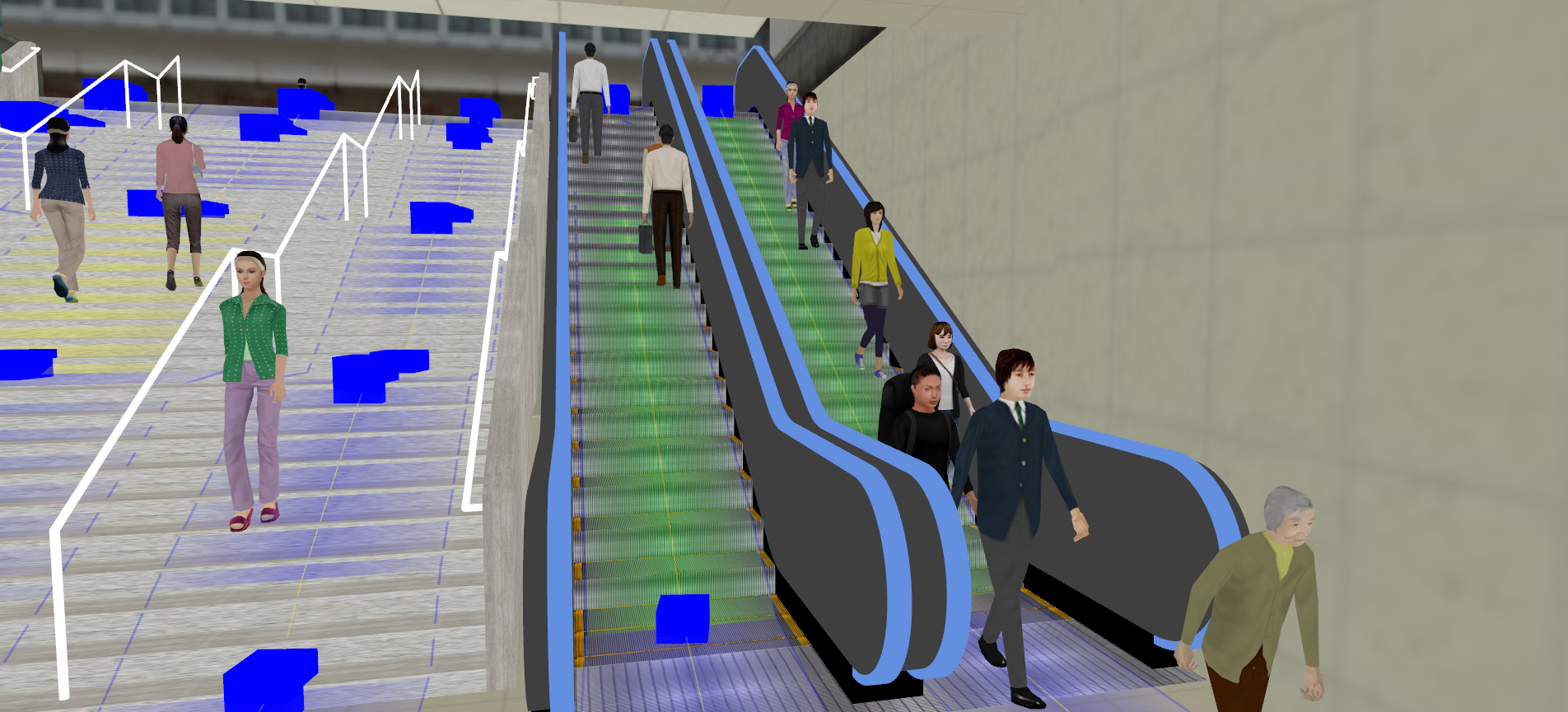
圖18 扶梯 |
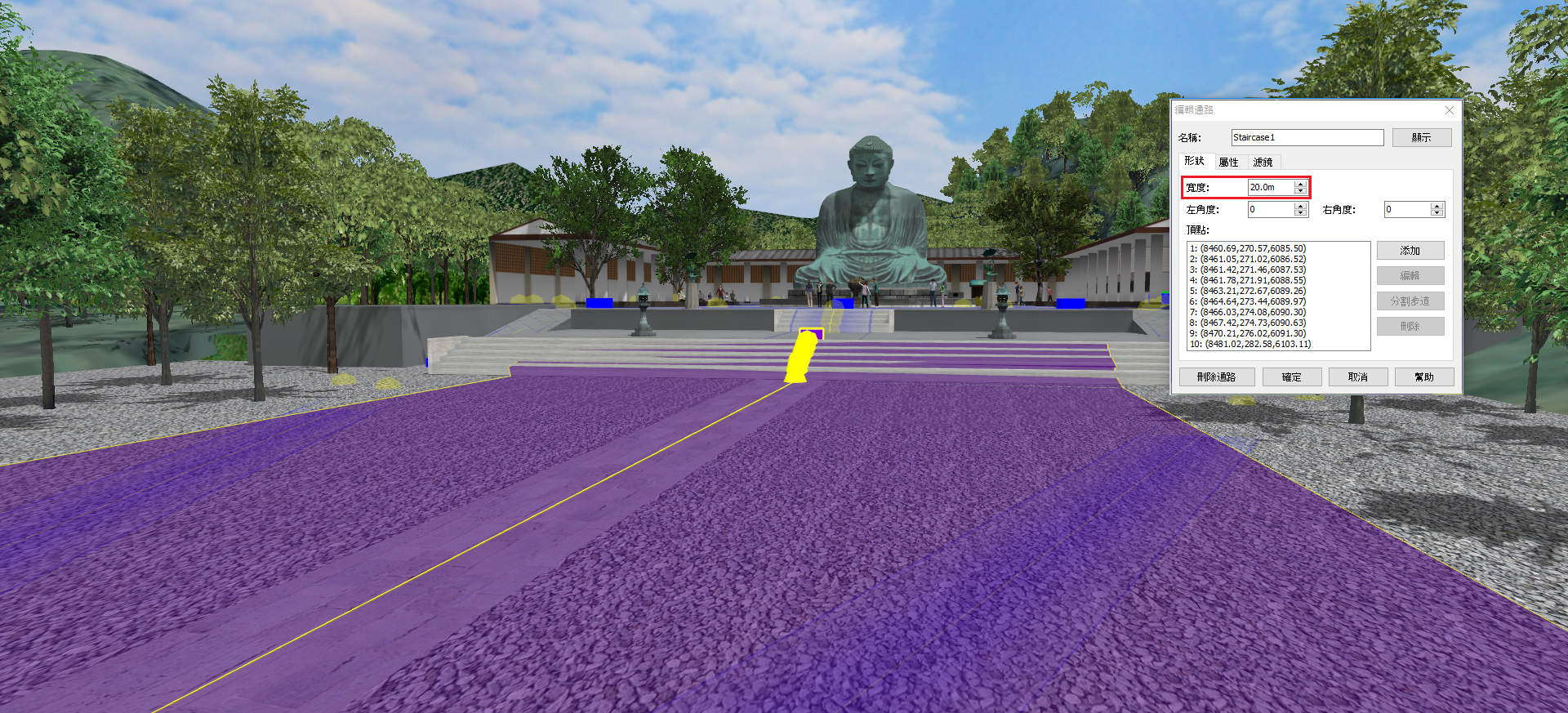
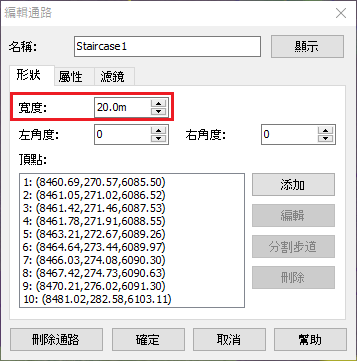
透過編輯路徑並擴大寬度,可以表現在廣闊的空間裡自由來往的人們。(圖19~圖21)
 |
 |
| 圖19、圖20通路的編輯:寬度設置 |
 |
 |
| 圖21 廣場 |
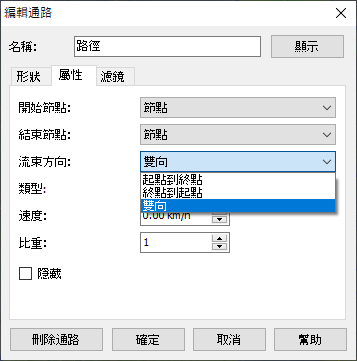
圖22 流速的方向 |
